The Interactive Virtual Tour component enables you to add 360 Images (Panoramas) to your Dot.vu experience. A 360 Image is a wide angle image representing a physical or virtual space. They are commonly used to convey a sense of physical awareness to your experiences.
You can use the Interactive Virtual Tour component to build virtual tours with multiple 360 Images. You can place any interactive components anywhere on each of the 360 Images and it is even possible to gate sections of your virtual tour depending on user behaviour. Lastly, it is also possible to set View Positions which makes it possible to move the user’s view to a certain position in a 360 Image.
How to Add the component
To start using the Interactive Virtual Tour component you need to first add it your project. To do so, follow the steps below:
- Go to the Building Blocks and search for “Interactive Virtual Tour”.
- Drag it to the canvas, wherever you want to place it.
- Double click it to start configuring it.

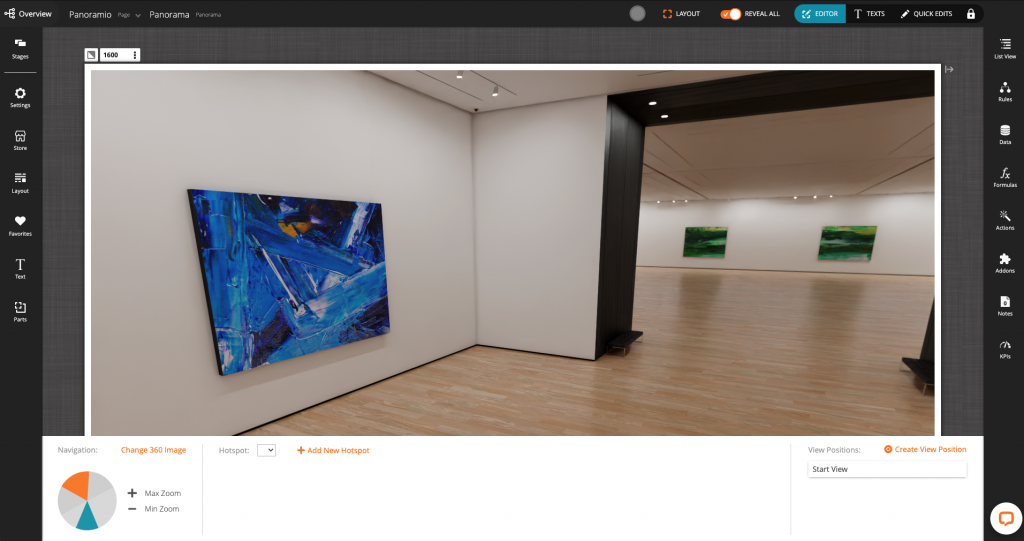
After entering the Interactive Virtual Tour component you are presented with its configuration settings, placed at the bottom of your screen. You can use these setting to: change the displayed 360 Image, set maximum and minimum zoom levels, create and configure hotspots and finally set view positions. All these settings are explained in the following sections.
How to upload 360 images
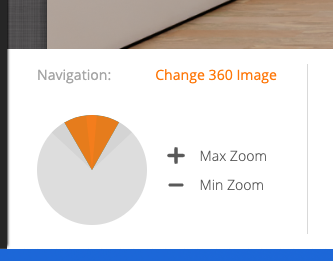
When you first drag the Interactive Virtual Tour component to your project it comes with a stock 360 Image. To change this 360 Image click on the “Change 360 Image” button.
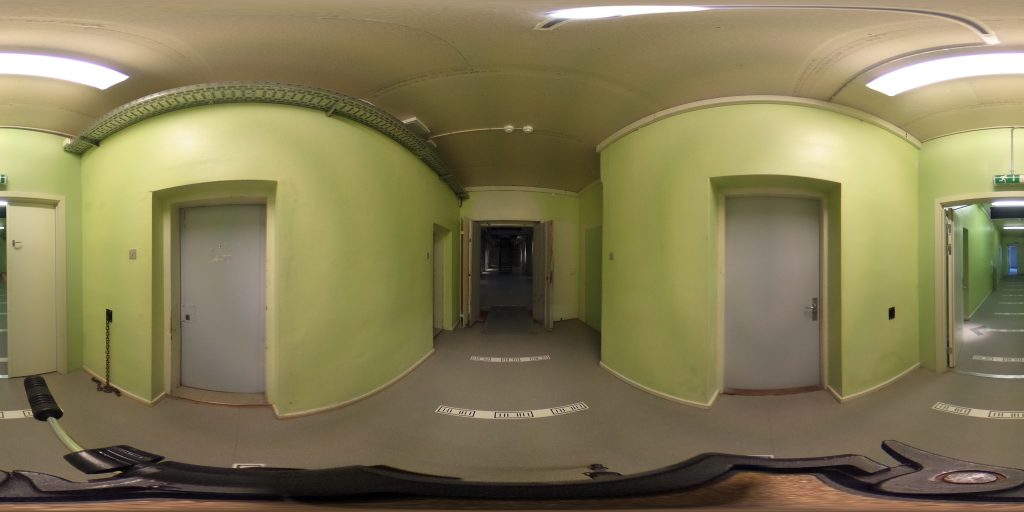
If this is your first time using the Interactive Virtual Tour component you will notice the Sample Images section. If you want to try this component and do not yet have any 360 Images to use, we have prepared some sample images to get you started.
When you are ready to upload your own 360 Images, click on the “+ Add Image” button, located in the top bar. We currently support 2 types of 360 Image formats: Equirectangular and Cube Map.
Add Equirectangular 360 Image

The equirectangular format is the most simple and most limited format. Since it is comprised of a single image, there is a compromise between the image size and quality. If the image is bigger, the quality will be better but the load time will be slower. In contrast, if the image is smaller, the quality will be worse but the load time will be faster. For this reason, we only suggest using this format if you want to try concepts while you are configuring your experience. Since it is very convenient and faster to generate equirectangular images, these should be used while you are trying concepts. To add an equirectangular image follow these steps:
- Give your 360 Image a name
- Choose “Equirectangular” in the 360 Type dropdown
- Click “Next”
- Drag your equirectangular image from your computer to the “Drag your tiles here” area
- Wait for the file upload to finish
- Select your newly created image from the 360 Images list
Add Cube Map 360 Images
A Cube Map 360 Image is another format for representing 360 Images, which is best suited for online usage. It uses six faces of a cube split in hundreds or even thousands of tiny pictures, called tiles, which when joined together form the final 360 Image. The advantage of this format is that since it is formed by many tiny pictures, its quality does not compromise the image load.
Since our Interactive Virtual Tour component uses a lazy loading technique for only downloading tiles which are shown in the screen, it is almost always guaranteed the 360 Image will load fast. The Cube Map format also supports multiple levels which means that it is possible to maintain the image quality even if the user zooms in. The number of levels, number of tiles and the tile size must be configured according to your project and the 360 Image needs. To add a Cube Map, follow these steps:
- Give your 360 Image a name
- Choose “Cube Map” in the 360 Type dropdown
- Configure the File Path Pattern: The file path pattern describes how are your tile images located in related to the level and face they belong to. For example, a pattern defined by “{f}/{z}/{x}_{y}.jpg” means there will be a tile located at “t/0/0_1.jpg“, which represents a tile at level 0, from the top face at the 0 x coordinate and 1 y coordinate. The exact mapping from the File Path Pattern to the tile file also has to take into consideration the Cube Map levels configuration, described in the next point. You can use the following wildcard patterns to build your file path pattern:
- {z}: Represents the level of the tile and will be substituted by: 0, 1, 2, 3, etc.
- {f}: Represents a face and will be substituted by the following values: f (front), b (back), u (up), d (down), l (left) and r (right)
- {x}: Represents the current x coordinate of a tile in relation to its face and will be substituted by: 0, 1, 2, 3, etc.
- {y}: Represents the current y coordinate of a tile in relation to its face and will be substituted by: 0, 1, 2, 3, etc.
- Configure Cube Map Levels: Cube Map levels define how many levels is your cube map comprised of. For each Cube Map level you need to define the number of tiles per face and what is the size of each tile. It also needs to follow these requirements:
- All tiles in a level must be square and form a rectangular grid
- The size of a level must be a multiple of the parent level size
- Click “next”
- Drag the folder that contains all your tile images, in the format specified in the File Path Pattern.
- Wait for the uploading to finish
- Select your newly created image from the 360 Images list
How to add hotspots
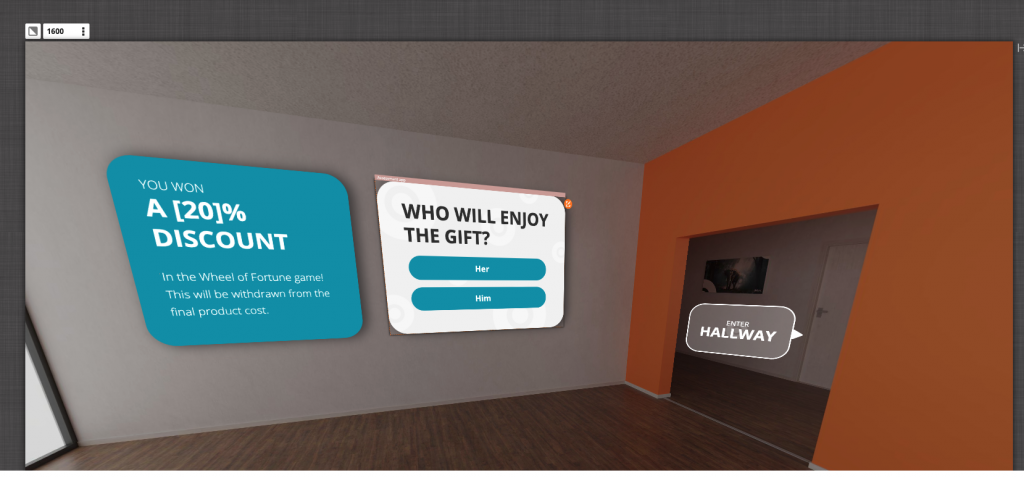
Hotspots are overlays on top of 360 Images where you can add interactive content. They can be positioned on a specific location of your 360 Image, which will look as if they were in the 360 Image itself. They can be used for adding different types of interactivity, such as:
- Multimedia content: Videos, Images or Text
- Buttons: For navigating between 360 Images or executing arbitrary actions.
- Other types of interactivity: You can add any Dot.vu components available in the Building Blocks, such as Quizzes, Personality Tests, Interactive Videos, Embeds, etc.

To add a hotspot follow these steps:
- Pan the panorama in the area where you want to place your hotspot
- Click the “+ Add New Hotspot” button, located at the bottom bar
- A new empty hotspot container will appear at the center of the 360 Image
- Drag and resize the hotspot container to place it
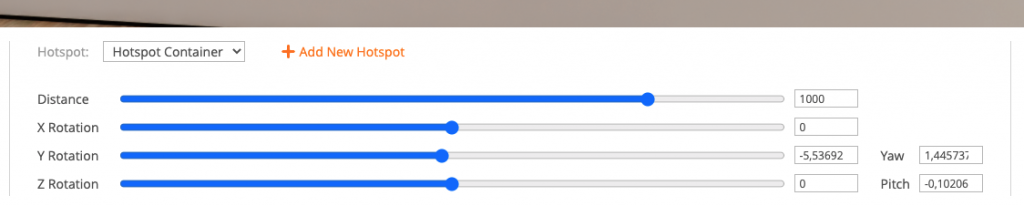
- Use the Distance, X Rotation, Y Rotation and Z Rotation to set the perspective and fit the hotspot in the area you want to place it.
- You can now style it and drag any component from the Building Blocks inside it.

Additional tips for placing hotspots:
- Select a hotspot component and turn off Layout Mode. This way, you have a more accurate representation of the exact location of the hotspot component.
- If you have Layout Mode turned off, you can use the Hotspot dropdown selector, located at the bottom bar to select and tweak the hotspot position.
- A hotspot is easier to tweak when it is located closer to the center of the screen. The areas closer to the edges of the Interactive Virtual Tour component are more distorted. This makes it harder to pixel perfect the location and perspective of the hotspot.
- If a hotspot container shifts position while panning the 360 Image it might be because the distance is not correctly setup. The reason is that although it seems so, setting the width and height of a hotspot container is not the same as setting the distance. The distance of the hotspot container dictates if the hotspot container is closer or farther away from the view point camera. The difference is only perceptible when panning the 360 Image.
- Use the Yaw, Pitch and Rotation input values if you want to set a precise location for a hotspot. This is useful if you want to place a hotspot container at the exact same place in different 360 Images.
Hotspot Container Shortcuts
Use keyboard shortcuts to quickly adjust the hotspot container position and perspective. To use them you must have the hotspot container selected. In addition to the shortcuts below, you can combine them with the following modifier keys to change how fast it changes:
- Shift: Change faster
- Alt: Change slower
| Command | Windows, Linux and Mac OS |
|---|---|
| Move | Arrow keys |
| Increase Width | X |
| Decrease Width | Z |
| Increase Height | R |
| Decrease Height | F |
| Increase X Rotation | W |
| Decrease X Rotation | S |
| Increase Y Rotation | D |
| Decrease Y Rotation | A |
| Increase Z Rotation | E |
| Decrease Z Rotation | Q |
How to set view positions
A View Position is a predetermined position of the user and the direction it is facing. A View Position can be the initial position of a 360 Image or it can be a position the user moves to when executing some action. View Positions can also be used to create a guided virtual tours among several 360 Images.

Notice that there is always a View Position, called “Start View”, which is created by default and cannot be removed. The “Start View” is the view position the user sees, by default, when entering this 360 Image stage. With the exception of the “Start View”, other View Positions are only used on the “Go To…” Action, which will be explained in a later section.
To create a View Position follow these steps:
- Pan and zoom the 360 Image to the location where you want to create the View Position
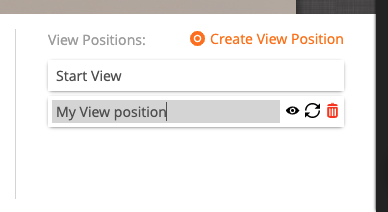
- Click the “Create View Position” button
- Give a name to your View Position. This is important to later refer to it when using the “Go To…” Action
How to update a View Position’s position, including the “Start View”:
- Pan and zoom the 360 Image to the location where you want to update a View Position
- Mouse over the View Position Item you want to update and click on the update icon.
Finally, to remove a View Position, mouse over the View Position Item and click on the bin icon. Remember you can always use the Undo/Redo feature If you have mistakenly removed a View Position.
How to set zoom
When configuring your Interactive Virtual Tour component, in the Dot.vu editor, you can zoom in and out infinitely. This is to help you configure hotspots in an easier way. However, when presenting your component in a live page you can configure what is minimum and maximum zoom allowed. You can use these levels to not allow users to zoom in past a level where your 360 Image starts loosing quality.

To set the maximum zoom level follow these steps:
- Zoom In in your 360 Image to the furthest point you want users to zoom in
- Click the “+ Max Zoom” Button
To set the minimum zoom level follow these steps:
- Zoom Out in your 360 Image to the nearest point you want users to zoom out
- Click the “- Min Zoom” Button
To disable zooming set the minimum and maximum zoom levels to be the same.
How to add more 360 images
The Interactive Virtual Tour component behaves exactly the same as any Dot.vu component with stages (Quiz, Input Form, Personality Test, etc). As a result, each 360 Image is a single stage you can navigate to and from. To manage the Interactive Virtual Tour Component stages use the Stages Setting, in the left toolbar. Using the Stages Setting you can add, remove, sort and duplicate stages.
As explained earlier, each stage of the Interactive Virtual Tour component is a 360 Image. Therefore, each stage has its own configuration of Hotspots, View Positions and Zoom levels.
To navigate between the Interactive Virtual Tour component’s stages you need to use the “Go To..” action, which is described in the next section.
Actions
Use this action when you want to navigate to either another View Position or another Stage.

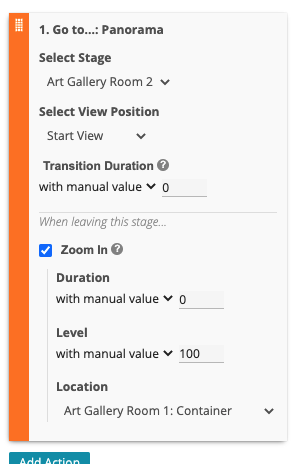
To configure the “Go To…” action, follow these steps:
- Select Stage: Select the 360 Image stage you to to navigate to. In case you select the same 360 Image as the current one, the “Go To…” action will only pan to the new View Position, selected bellow.
- Select View Position: Select what is the View Position you want users to look at.
- Transition Duration: The transition duration behaves differently depending on the selected target stage:
- If the the target stage is the same, the trasition duration is the time it takes to look at the target location.
- If the target stage is different, the transition duration is the time it takes to fade in the destination stage.
- Zoom In: In case the target stage is different, select the Zoom In transition when exiting the current stage.
- Duration: What is the duration (in seconds) of the zoom in animation.
- Level: How much to zoom in, from 0 (min zoom) to 100 (max zoom).
- Location: What is the Zoom In location from the current stage. You can select among: current mouse/tap position, view position and hotspot containers.
Video Course
If you are a visual learner, please see our Interactive Virtual Tour video course where we will go through an example of an Interactive Virtual Tour project and explore how you can create your own from the Dot.vu Editor.
