The Icons Setting is a new feature in our sidebar that allows users to easily integrate and customize SVG icons from popular libraries. With this tool, you can enhance your projects with a variety of icons, all while enjoying a seamless and intuitive interface.
Accessing the Icons Setting
- Sidebar: Navigate to the sidebar on the editor interface.
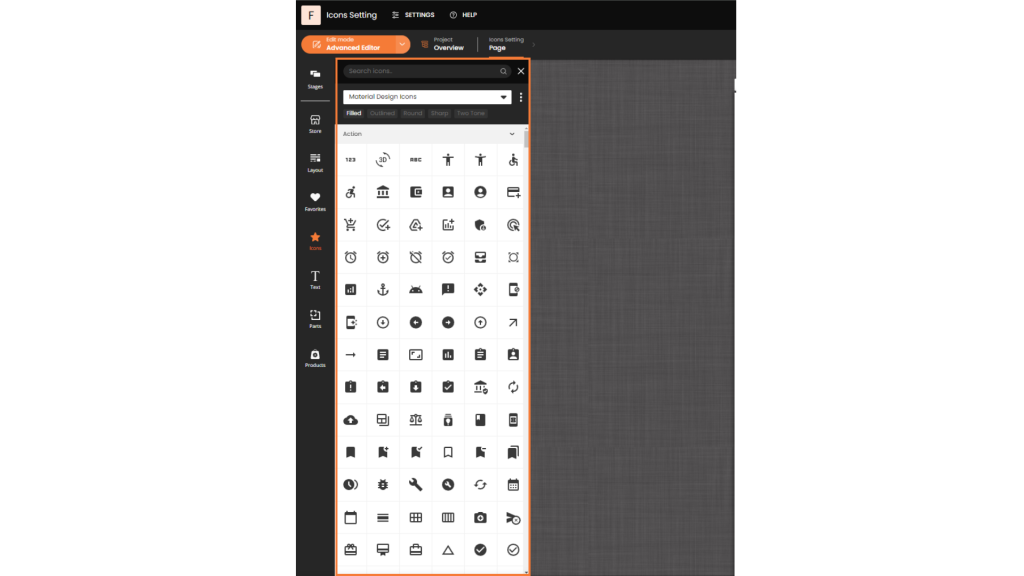
- Locate the Icons Setting: Find and click on the “Icons” option. This will open the icons library.

Browsing SVG Icons
The Icons Setting allows you to browse through a collection of SVG icons from well-known libraries:
- Material Design Icons
- Font Awesome
We are continually expanding our selection of SVG libraries. Stay tuned for additional options in the near future.
Adding Icons to Your Project
- Browse the Library: Use the search function or browse through the available categories to find the icon you want.
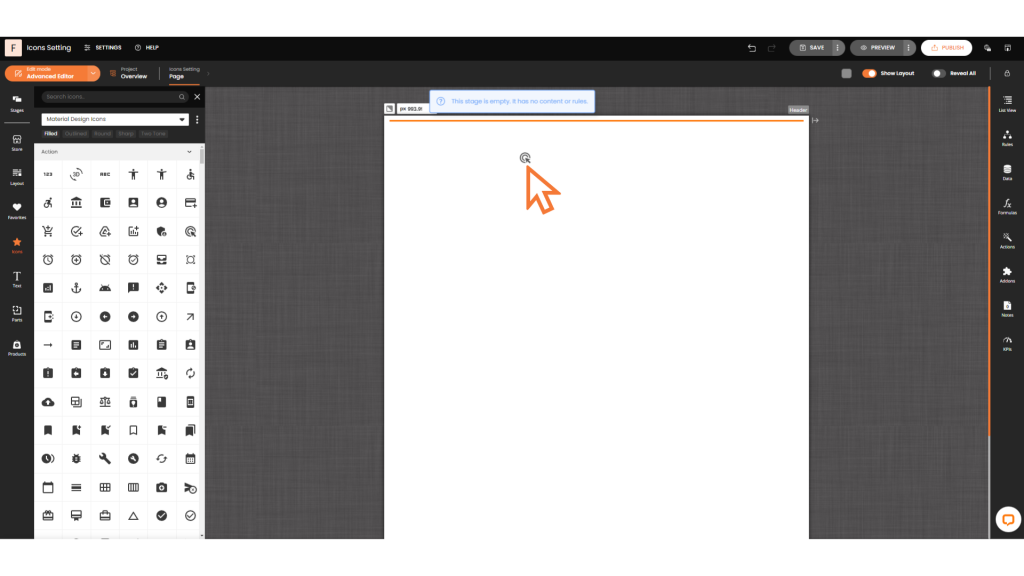
- Drag and Drop: Click and drag the desired SVG icon into your editor.

Customizing SVG Icons
Once you’ve added an SVG icon to your project:
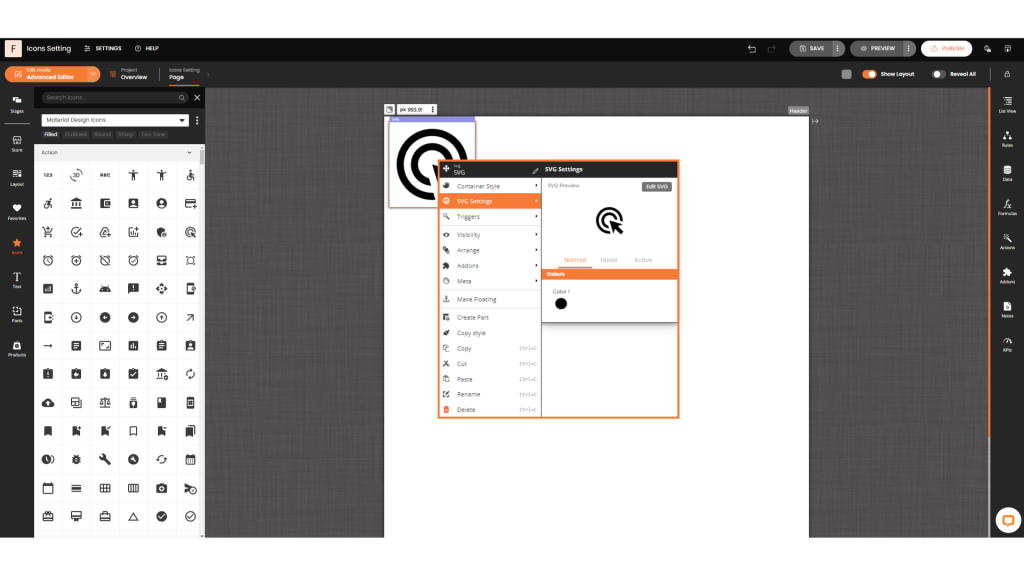
- Select the SVG Component: Right click on the SVG icon you’ve placed in the editor.
- Open SVG Component Settings: Access the customization options by selecting the “SVG Settings” option for the SVG component.
- Customize Your Icon: Modify attributes such as the color and other properties to fit your design needs.