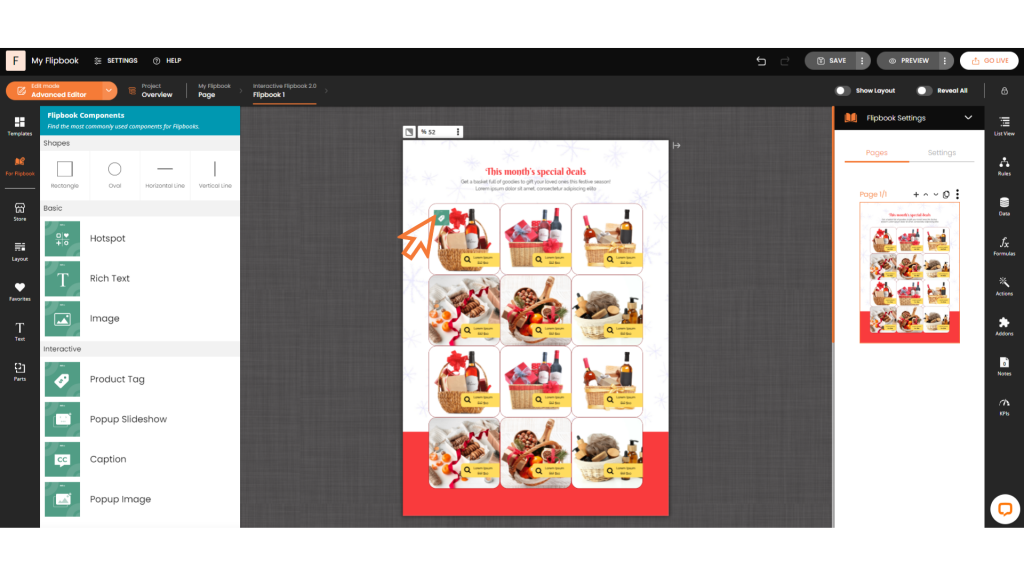
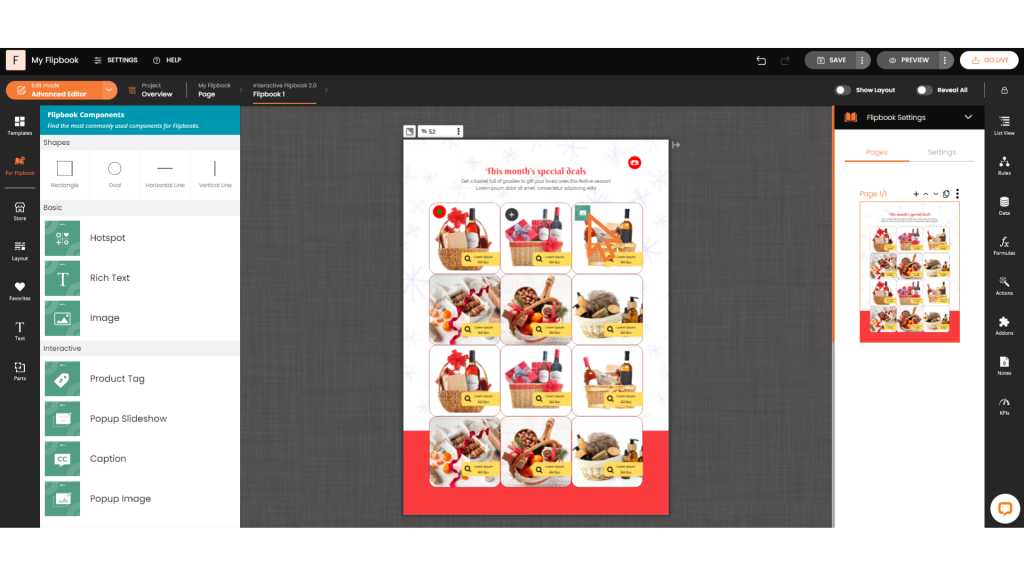
Access commonly used components within Flipbooks for easy customization. Components include hotspots, rich text, images, slideshows, and more.
Hotspots
Create interactive areas in your Flipbook with hotspots.
- Drag & Drop Hotspots: Drag the hotspot element from the side panel onto your page.

- Adjust Size: Resize the hotspot to fit your design.

- Add a Link: Make it interactive by adding a link to another page, section, or external URL.

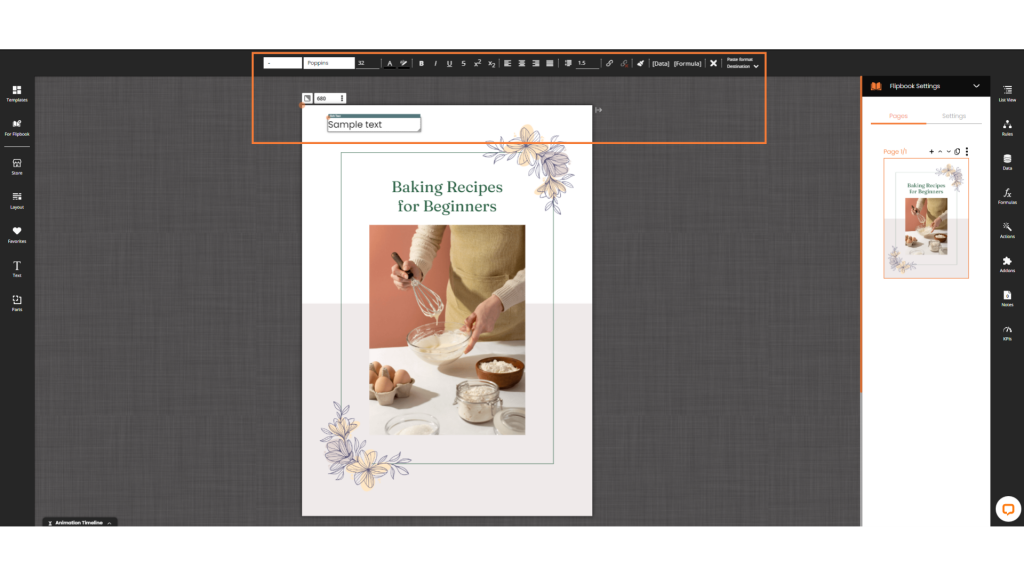
Rich Text
Embed customizable text elements in your Flipbook with rich text.
- Drag and Drop: Place the rich text element onto your page from the side panel.

- Customize Text: Edit text, change fonts, sizes, colors, and other properties to match your needs.

Images
Enhance your Flipbook’s visual appeal with images.
- Drag and Drop: Move the image element onto your page from the side panel.
- Upload and Select: Upload an image from your computer and choose it.
- Adjust Size and Position: Resize and reposition to fit your preferred layout.
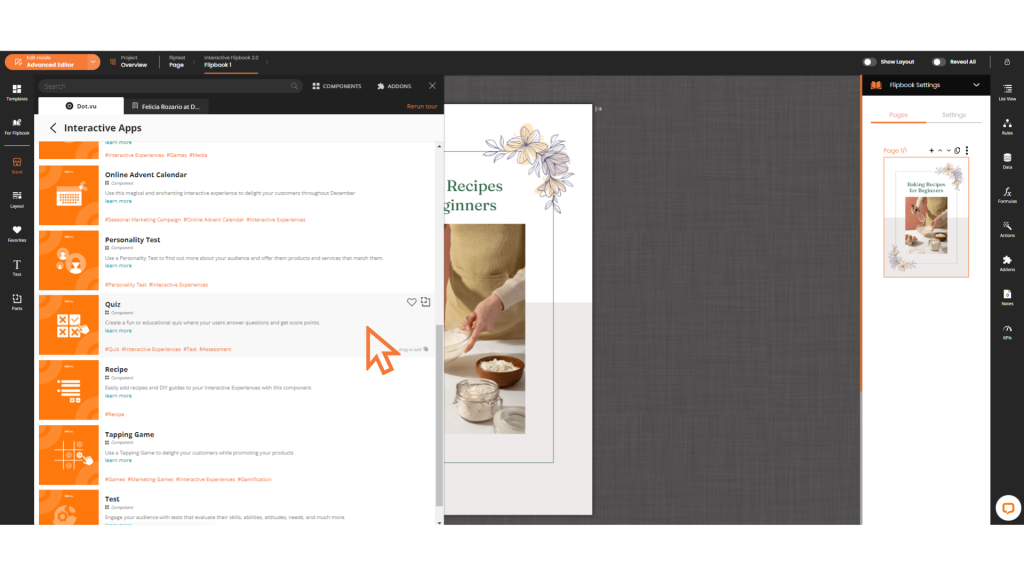
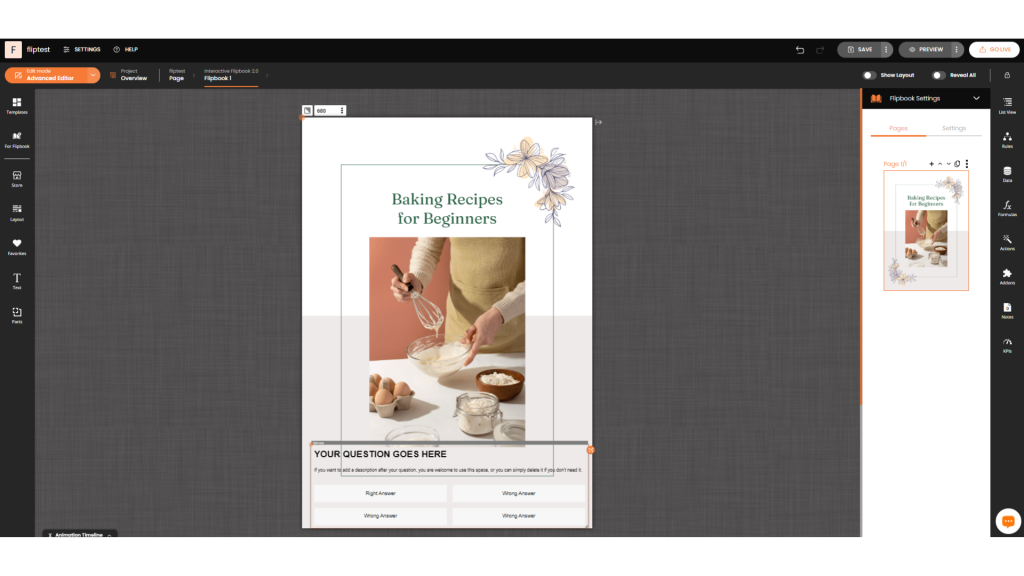
Interactive Experiences
Boost engagement with Interactive Experiences in your Flipbook.
- Drag and Drop: Add the Interactive Experience element onto your page from the side panel.

- Choose an Experience: Browse and select Interactive Experiences like quizzes, games, or popups.
- Customize: Adjust settings and content to tailor the experience for your audience.

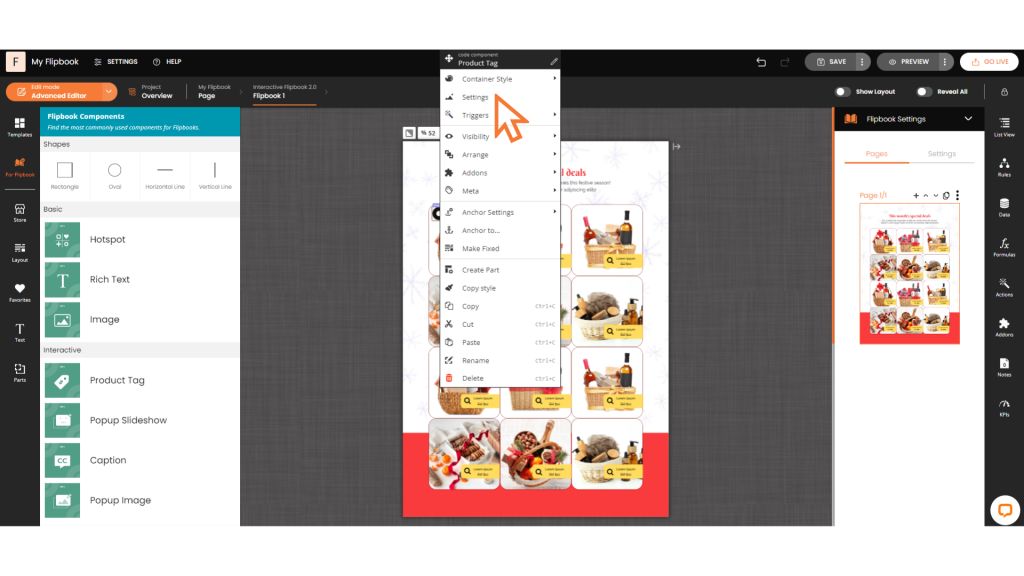
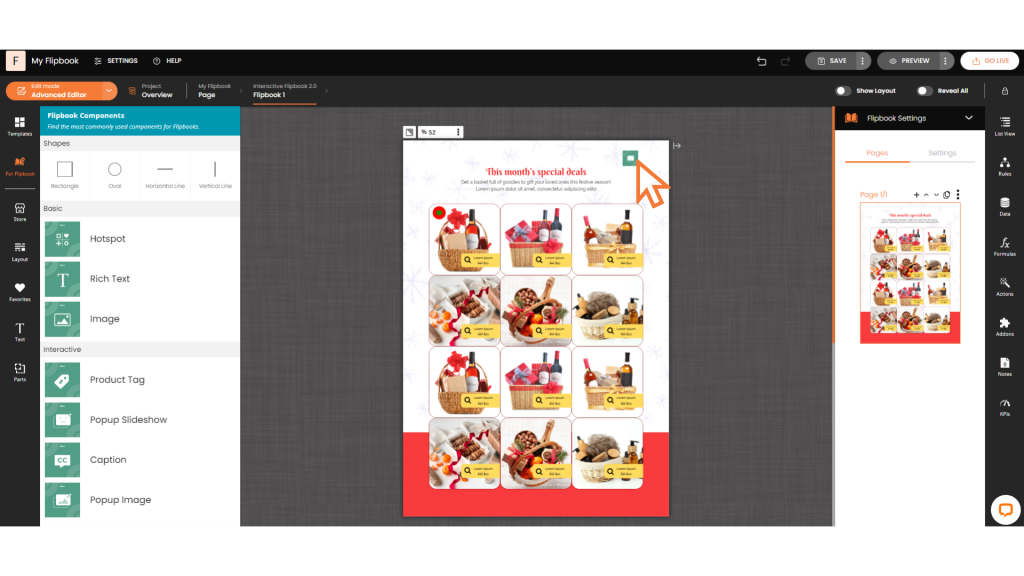
Product Tag
Add product tags to your Flipbook for enhanced product visibility and interaction.
- Drag and Drop: Simply drag the product tag component from the side panel onto the desired product in your Flipbook.

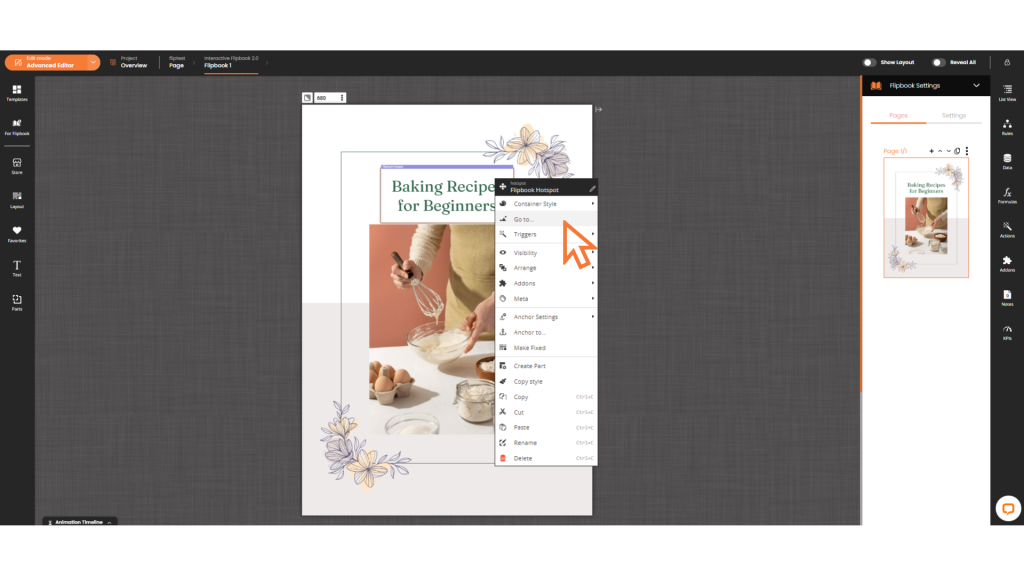
- Settings: Right-click on the product tag to open the settings menu.

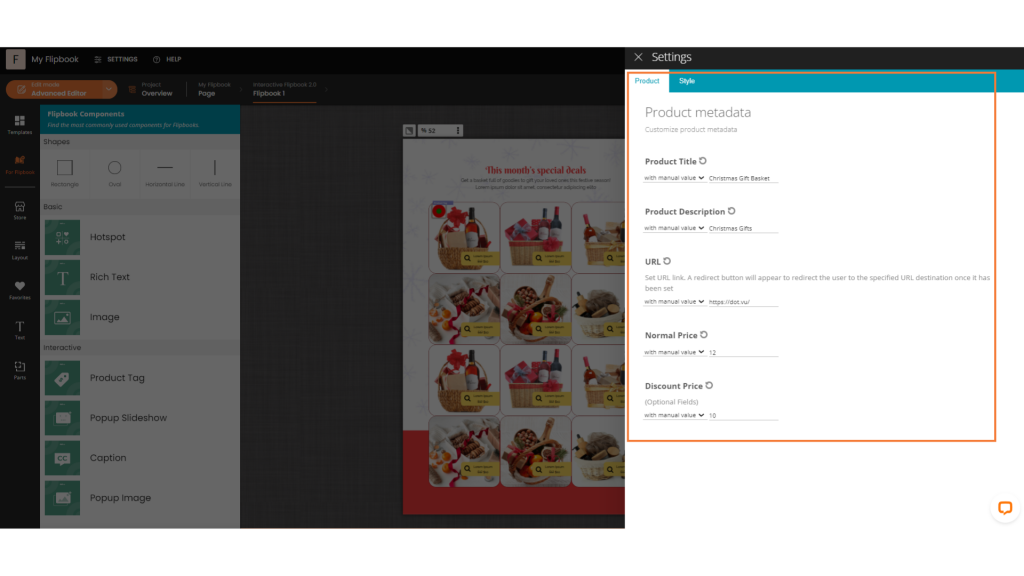
- Customization: Adjust the colors and metadata of the product tag to match your branding.

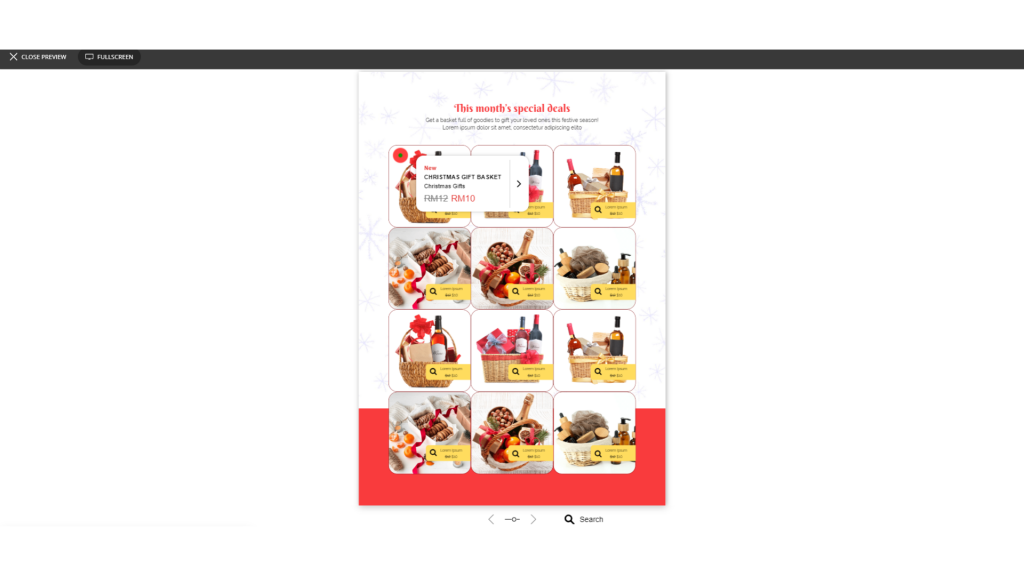
- Preview: Use the preview function to ensure the product tag looks perfect.

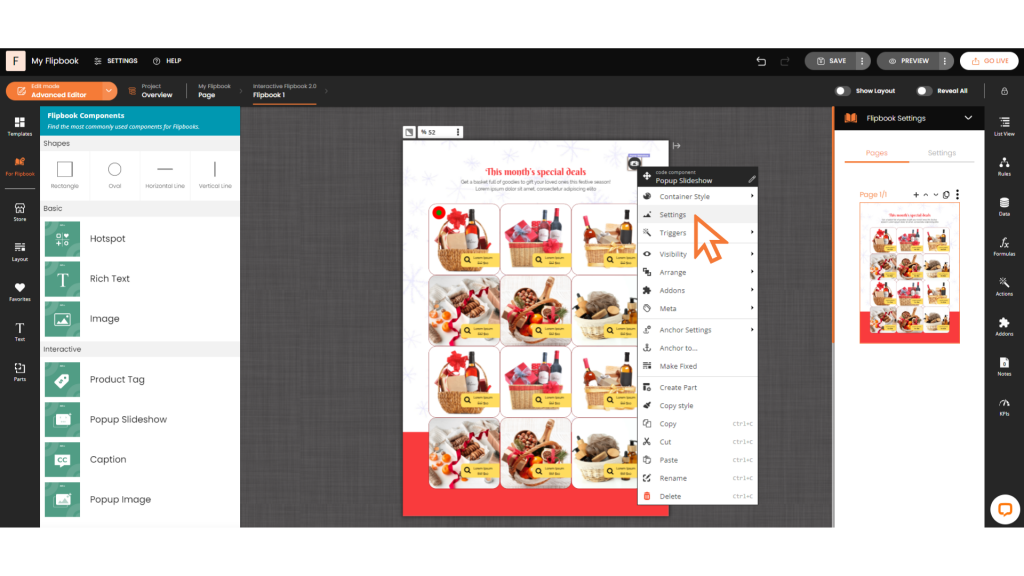
Popup Slideshow
Enhance your Flipbook with a dynamic slideshow for a more engaging visual experience.
- Drag and Drop: Drag the popup slideshow component from the side panel onto your Flipbook.

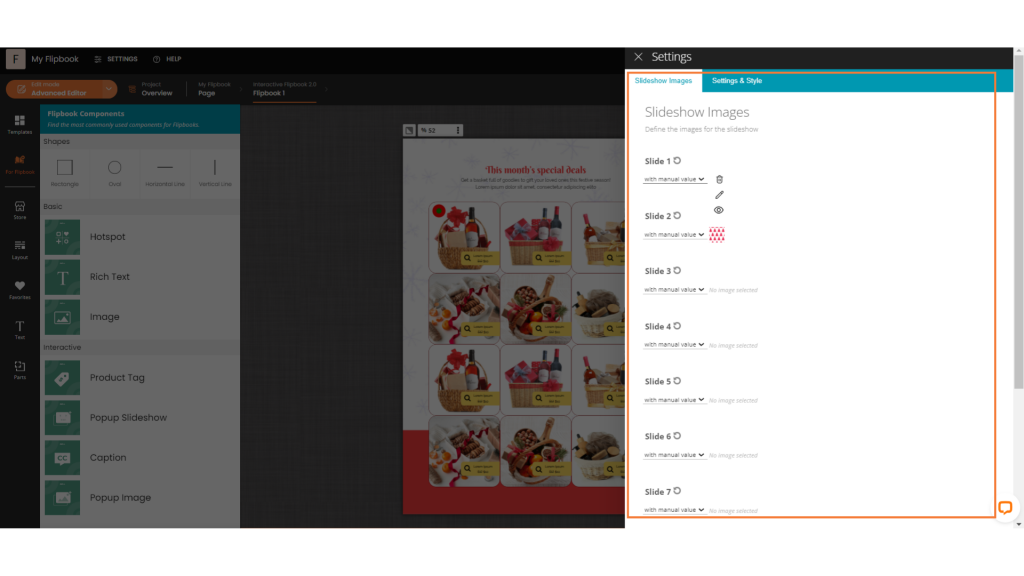
- Settings: Right-click to access the settings menu.

- Customization: Style the popup to fit your design needs and add images by clicking the pencil icon to upload them.

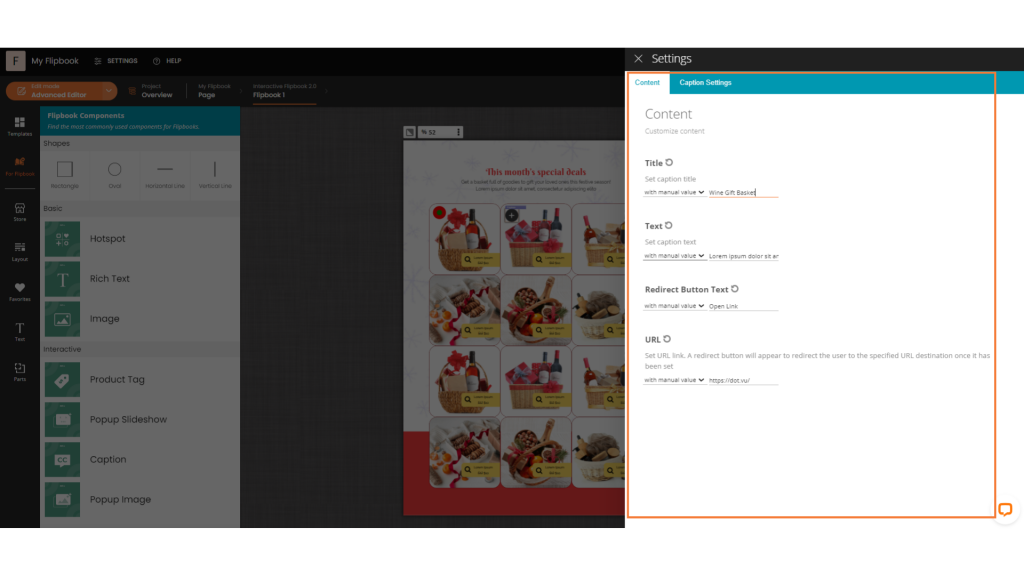
Caption
Add informative or descriptive text to your Flipbook with the caption component.
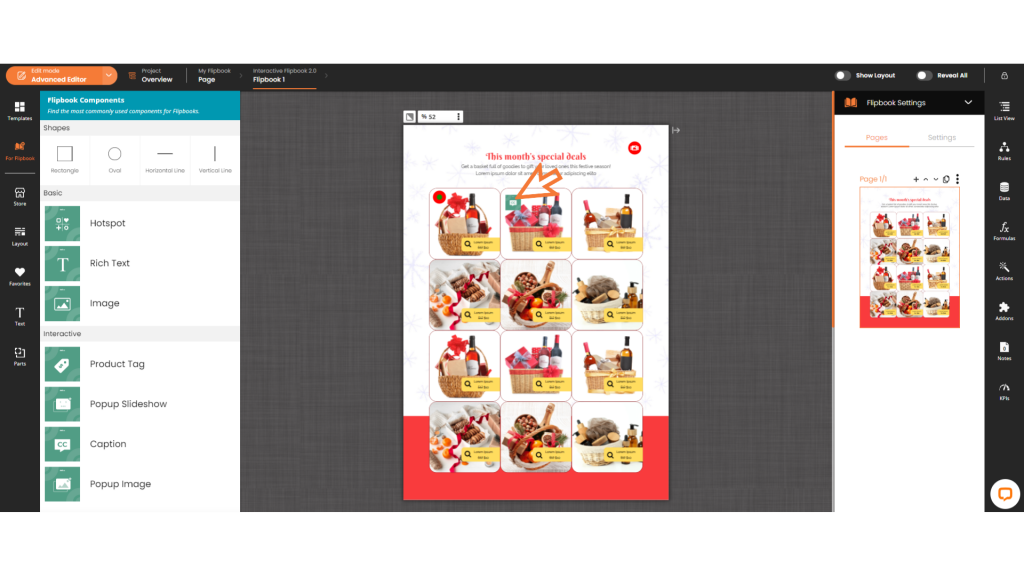
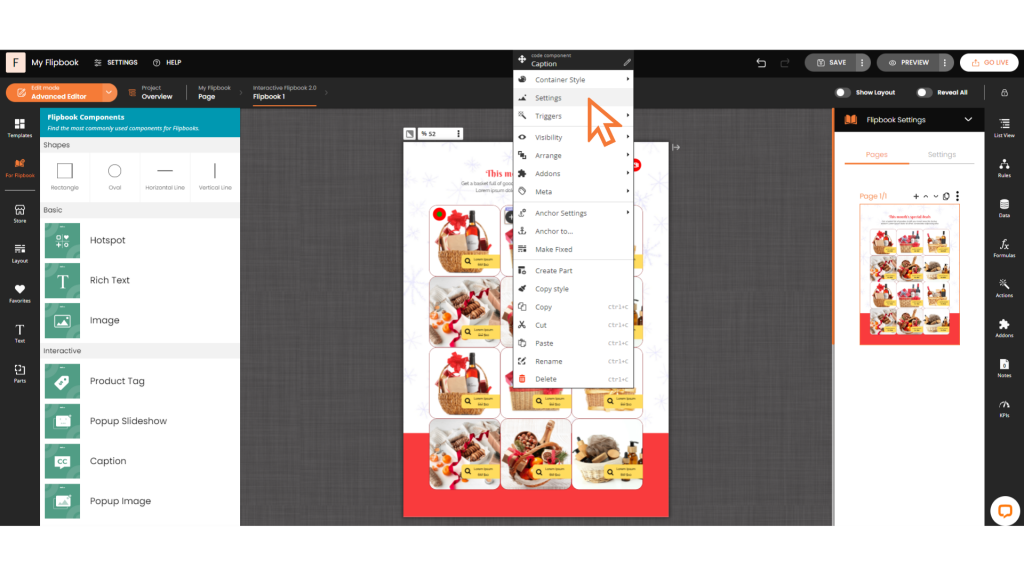
- Drag and Drop: Drag the caption component from the side panel onto your Flipbook.

- Settings: Right-click on the caption to open the settings menu.

- Customization: Modify the content and adjust the settings to personalize the caption as desired.

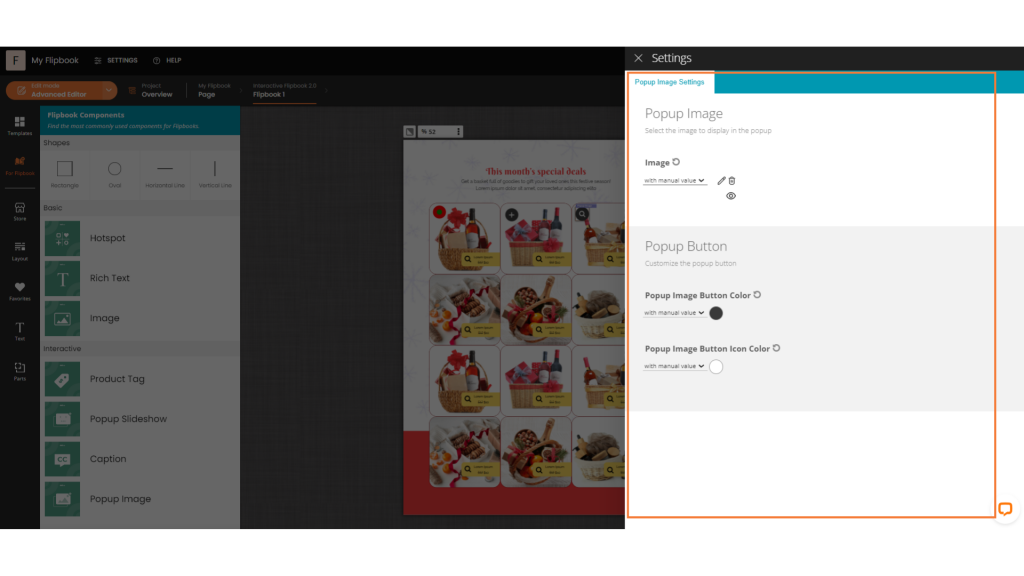
Popup Image
Insert a popup image into your Flipbook for an eye-catching visual element.
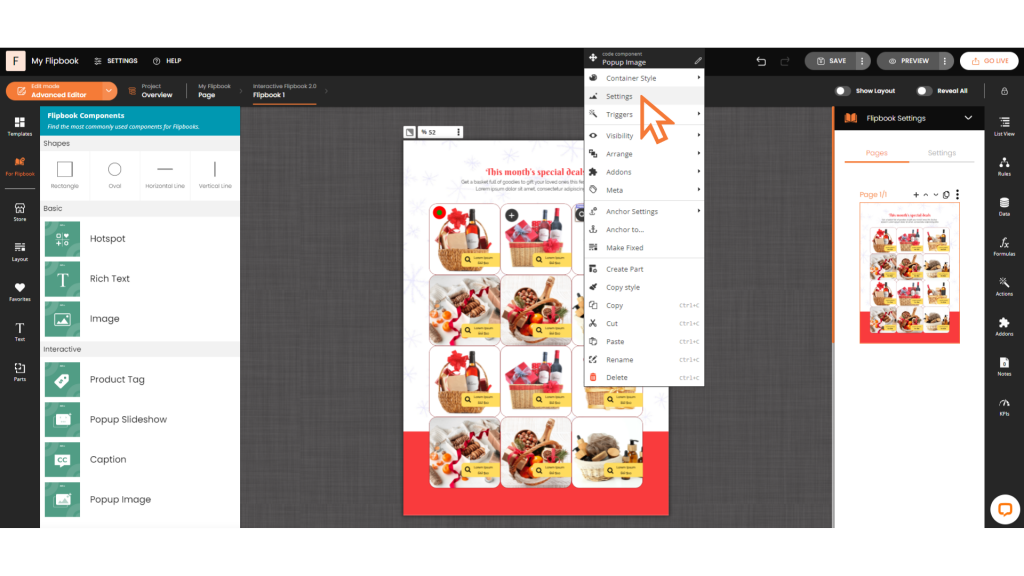
- Drag and Drop: Drag the popup image component from the side panel onto your Flipbook.

- Settings: Right-click to access the settings menu.

- Image Customization: Use the pencil icon to edit the image.
- Button Style: Adjust the style of the button to suit your Flipbook’s design.

These components provide a range of interactive and visual enhancements to make your Flipbook more engaging and effective.
Want to learn how to create a Flipbook? Click here!
