Pardot Form Handler Addon allows you to send data collected from Dot.vu experiences to your Pardot Form Handlers.
How to Enable
To enable and configure the Pardot Form Handler Addon:
- Open the Building Blocks on the left sidebar of the Editor
- Search for “Pardot”
- Drag the Pardot Form Handler addon onto your project to enable it
- Create a new Pardot Form Handler Addon and give it a name, e.g. My Form Handler
- Follow the settings below and configure the addon
Configure
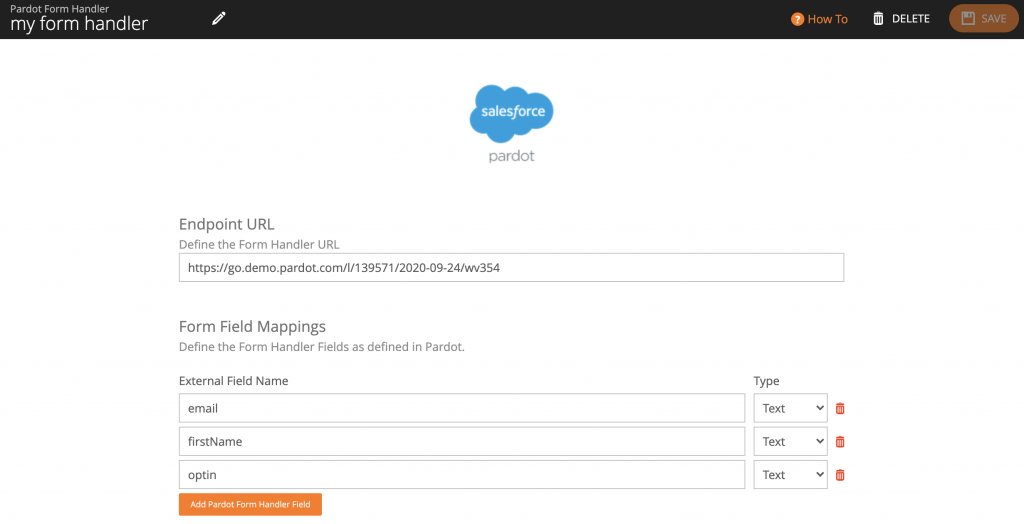
Once you have created your Pardot Form Handler Addon you will have to specify the Endpoint URL and Fields Mapping as they were defined in Pardot.

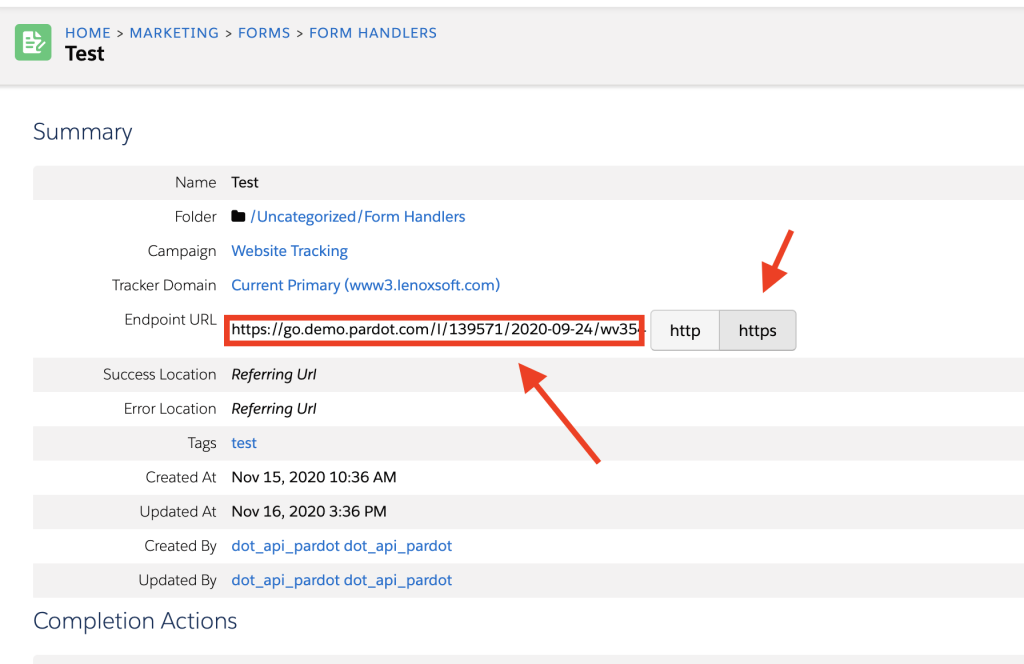
Endpoint URL
The Endpoint URL is the URL that is used to push data to your Form Handler. You can find your Form Handler’s endpoint URL by going to Pardot > Marketing > Forms > Form Handlers and then choosing the desired Pardot Form Handler that you want to use. Since all dot.vu experiences use HTTPS, it is required that you select https when selecting the Endpoint URL

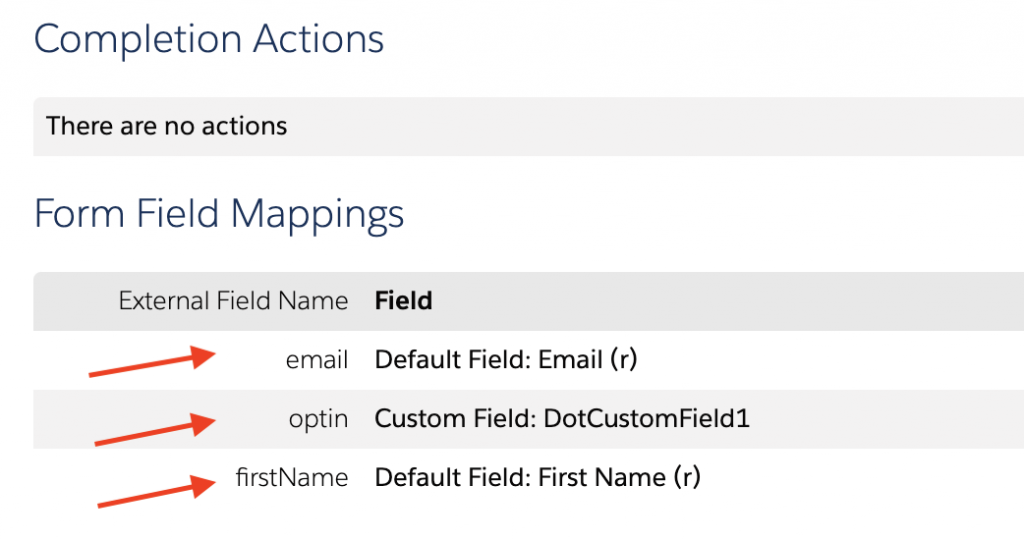
Form Field Mappings
You must create a field mapping for each field defined in the Pardot Form Handler you want to integrate with dot.vu. To create a new field in the Addon:
- Click Add Pardot Form Handler Field button
- Define the External Field Name exactly as it was defined in Pardot
- Define the type of the field – type can either be text or number. (If you have defined a field to have Email type in Pardot, use text in dot.vu)
You can find what fields were defined in Pardot by going to Pardot > Marketing > Forms > Form Handlers and then choosing the desired Pardot Form Handler that you want to use. The fields will be presented under the Form Field Mappings section.

Unbind from Page
All Addons on dot.vu are, by default, bound to a single page only. This means that the Addon will be enabled and configured in the page you have added it only.
If you want to use the Pardot Form Handler Addon you have created in other pages you need to unbind from page. What this operation will do is that it will make it available across other dot.vu pages. Whenever you want to use an unbound addon from another you can simply select it from the global addons list.

Actions
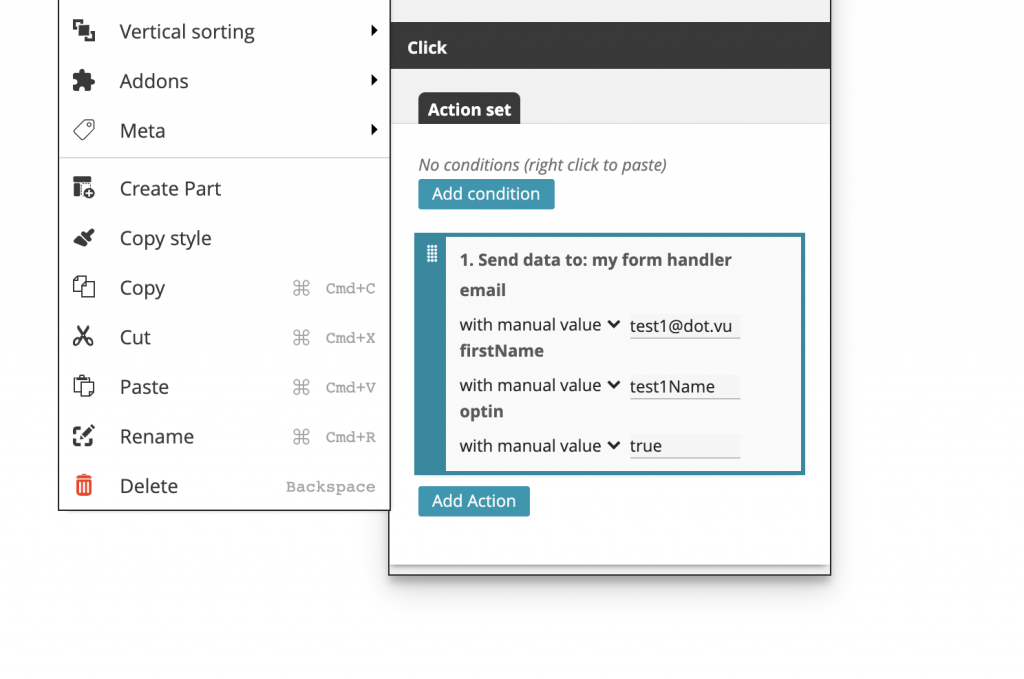
Once your Addon is enabled and configured, you get access to the following action with which you can interact with the Addon:
Used this action when you want to send data from your dot.vu experience to Pardot Form Handler. Select what values to send to each field you have defined in the Addon configuration.