The Datastore addon allows Dot.vu Interactive Experiences to submit and store data, which can then be loaded via a new unique URL for each submitted datastore entry. You can use the Datastore addon to store data specific to each user visit, such as the result of a personality test or the score from a quiz.
The Datastore addon is also used for customizing social media posts or for creating Interactive Experiences where users personalize a sub experience they then share with others. Some of the types of Interactive Experiences you can create using the Datastore addon include:
- Personalized gift cards
- Shareable wish lists
- Customize social media posts to share:
- a game score
- a test result
- a personalized message
How to enable
- Open the Building Blocks on the left sidebar of the Editor
- Search for “Datastore”
- Drag the Datastore addon into your project to enable it
- Follow the settings below and configure the addon
How to Configure
Once you have enabled the Datastore addon, you are now ready to start using it on your Interactive Experience. To use the Datastore addon, you first need to decide what data you want to store for each entry. Then, you will need to use the Create Entry action to store your customers’ data. Lastly, you will need to use the data field Has Entry to check if the Interactive Experience was loaded with a datastore entry.
The following shows how you can, for instance, create a personalized card: A personalized card is a type of Interactive Experience where your customers go to your campaign, personalize it, and share it with their friends. In this case, we are going to create a personalized Christmas card. There are 2 scenarios for this Interactive Experience:
- Your client goes to your Interactive Experience to create a Christmas card. They fill the form with their name, a message, and the name of a friend. Afterward, they copy the URL of the Interactive Experience and share it with a friend.
- Your customer receives a Christmas card from a friend, opens your Interactive Experience, and sees a personalized Christmas message along the lines: “Hi John, I hope you have a wonderful Christmas. Best, Mike.”
To see if the Interactive Experience is being loaded with a datastore entry, you can inspect its URL. If the URL contains “/d/{ID}”, it means there is a datastore entry loaded with id {ID}. For our example, the URL https://campaigns.mycompany.com/christmas-card means there is no datastore entry loaded. In case the URL is https://campaigns.mycompany.com/christmas-card/d/6192292342410520ab3822f1 it means there is a datastore entry loaded with the ID 6192292342410520ab3822f1.
Define what data to store
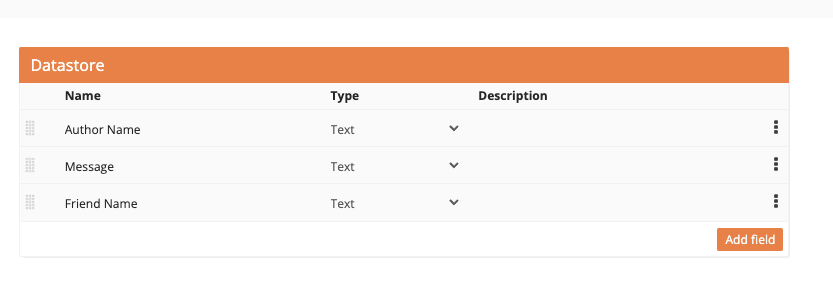
When you create a datastore entry, you will want to store data attached to the entry. This way when your customers open your Interactive Experience with a datastore loaded they will also get the data from the given datastore entry. To create datastore data fields, go to the Datastore addon’s setting and start adding as many data fields as you want.

Following the Christmas card example, you would create 3 data fields: Author Name, Message, and Friend Name.
Create an Entry
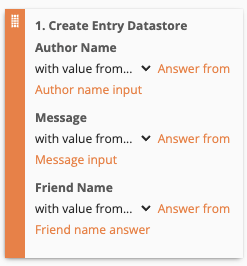
To create an entry, you would use the Create Entry Action. This action, as the name implies, enables you to create a datastore entry that will at the same time store the entry and update the Interactive Experience’s URL.

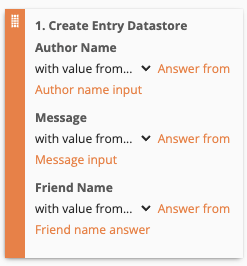
For our Christmas card example, you would want to use the Lead Form App to create a form where you ask your customer to fill out the form with their name, message, and their friend’s name. You will then use the Create Entry and link the Author Name, Message, and Friends name answers to the datastore entry.
When this action is run, the URL of the page changes immediately and your customer will then be able to copy it and share it with their friend.
Read a Datastore Entry
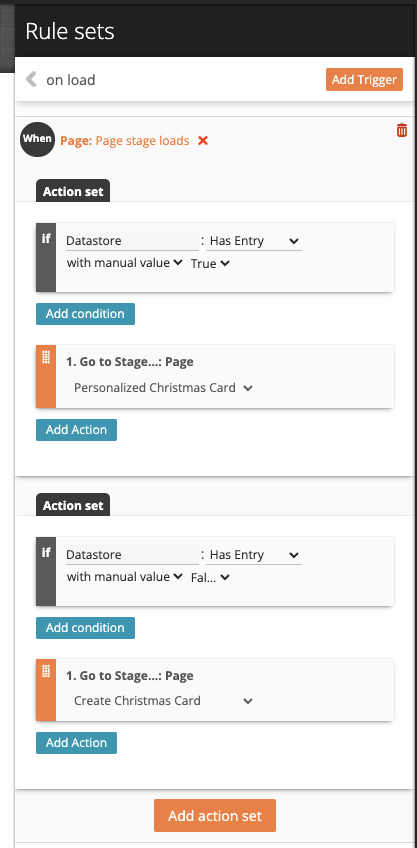
You can inspect the URL to see if the Interactive Experience has a datastore entry. Using the Dot.vu Editor you can also create conditions depending on whether the Interactive Experience is loaded with or without a datastore entry. You can do this by using a data field from the Datastore addon: Has Entry. The Has Entry data field will be true if there is an entry and false if there is no entry.
If the datastore’s Has Entry data field is true, all the data fields you have created and stored using the Create Entry action are then filled in with the current datastore entry’s data. You can use these data fields to personalize and/or configure your page.
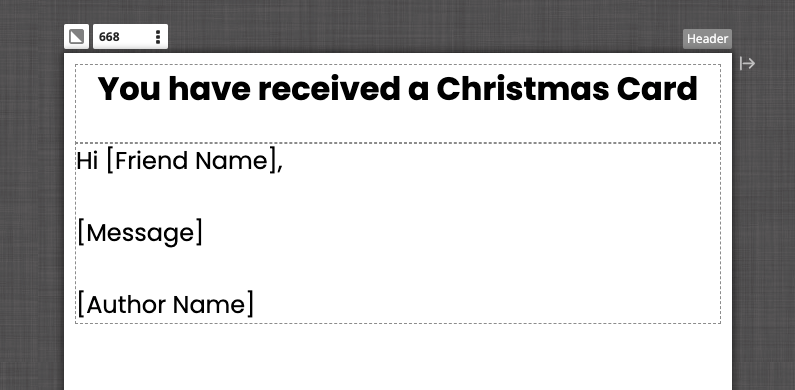
Following our Christmas card example, we want to have two versions of the Interactive Experience: one to create a Christmas card and another to view the personalized Christmas card. While your Interactive Experience loads, we need to use the Has Entry data field to see in which version we want the Interactive Experience to load. If there is no entry, we want to show the “create Christmas card” version. If there is an entry, we want to show the “personalized Christmas card” version.

For the case where the Interactive Experience is loaded with an entry, you will also use the datastore data fields: Author Name, Message, and Friends name to display the personalized Christmas card message.

Update a Datastore Entry
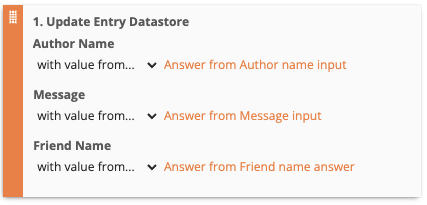
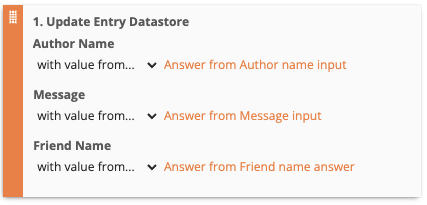
For advanced use cases, the Datastore addon also gives you the capability of updating the data fields of the currently loaded entry. By using the Update Entry action, which has the same settings as the Create Entry action, you are able to update the data fields of the current entry, without changing the unique URL.

For our example campaign, the Christmas card, you would want to use this action in case the author wants to update the message or fix a typo.
Please bear in mind that the Update Entry action can be used by the author and anyone with access to the unique URL.
Actions
Once your addon is enabled and configured, you get access to the following actions with which you can interact with the addon:
Use this action when you want to create a Datastore entry. When using this action you will need to link each of the Datastore data fields with data fields from your Interactive Experience.

Use this action when you want to update a Datastore entry. When using this action you will need to link each of the Datastore data fields with data fields from your Interactive Experience. The Update Entry action only works if there is already a Datastore entry loaded.

Data fields
Once your addon is enabled, you will have access to the following data fields:
Is true in case there is an entry loaded. False otherwise.
Each data field you define in the Datastore addon settings will also be available to be used as a data field. They are only populated if there is an entry currently loaded.
Holds the Id of the current loaded entry. This data field is only to be used in very advanced use cases.
Datastore When Embedding
When a Datastore-enabled project is embedded on your site, the datastore ID must be passed from the host page using a query string.
Example of a parent page URL:
domain.com/page-with-embed?datastoreId=<uid>To do this, configure and use the Project Tag and define a query string parameter that your embedded experience will read and use as the Store ID.
Configuring Datastore for Embedded Projects
To load a datastore entry when a project is embedded:
- Enable the Datastore Addon and use the Create Entry action to generate stored entries.
- Choose the page on your website where the project will be embedded.
- Build the host page URL so it includes the datastore ID as query string parameter.
- Configure the Project Tag to read that value from the URL and use it as the Store ID.
Once set up, your embedded project will load the stored entry.
Metadata in Embedded Experiences
The embedded experience itself can display personalized content, but the metadata (such as page title or shared preview information) shown for the host page is controlled by the website where it is embedded. How metadata is displayed for shared URLs depends on how the host site is set up and configured.
Marketplace Templates
If you would like to know more about the Datastore Addon, here are some examples of Interactive Experiences that are available to you to try and use from the Dot.vu Marketplace.
Christmas Wishlist Flipbook: The Christmas Wishlist Flipbook helps your customers create a wishlist from your product portfolio to easily share with others. Moreover, it helps your customers find the perfect gifts for their loved ones.
Crack the Easter Egg Social Game: Capture your audience’s attention and engage them with this Social Interactive Game. Your customers will have to crack the Easter egg to see if they have won the prize. They can also create their own game and share it with friends. A concept like this is ideal for leveraging the reach of your customers, ramping up engagement rates, and giving you some valuable customer insights.
Gift Card with Wheel of Fortune: Activate your customers by having them customize and share a gift card with a loved one. The gift card contains a Wheel of Fortune Game, that visitors can spin for a chance to instantly win a prize.
Personalized Story: Let your audience create their own story to share with a friend or loved one!
Social Red Pack: Let your audience create and share Red Packs with their friends to amplify brand awareness and strengthen customer relations. Customize the design and control what prizes can be won.
