Below is a step-by-step guide to help you create stunning Interactive Flipbooks using Dot.vu.
Starting Methods
You have three ways to kickstart your Flipbook project:
- Upload PDF or Start Blank: Using the buttons within the Marketplace, you have two options.
- “Upload PDF” allows you to directly upload a PDF file to initiate the Flipbook App.
- “Start Blank” initiates the Flipbook App with a blank canvas, allowing you to start from scratch without importing any existing content.
- Drag and Drop: Start a blank project and open the Advanced Editor. Then, simply drag the Flipbook App onto a new page. You’ll be prompted with three options: Start from Blank, Import PDF, or Upload Images.
- Marketplace Template: Select a Flipbook Template from the Marketplace. Once selected, you’ll access the Flipbook App directly with Templates Settings opened.
Start Blank
Starting blank creates a new Flipbook with a single blank page. Choose from six predefined styles or customize the width and height as per your preference.
Import PDF
This feature allows you to create a Flipbook from a PDF. It automatically generates images for each page, extracts text for the Text Search feature, and identifies links for creating hotspots.
Note: The Flipbook only supports PDFs with consistent page sizes; otherwise, it will adjust to match the commonly used size of the uploaded PDF.
Import Images
Upload a set of images to create Flipbook pages. All images must be of the same size for consistency.
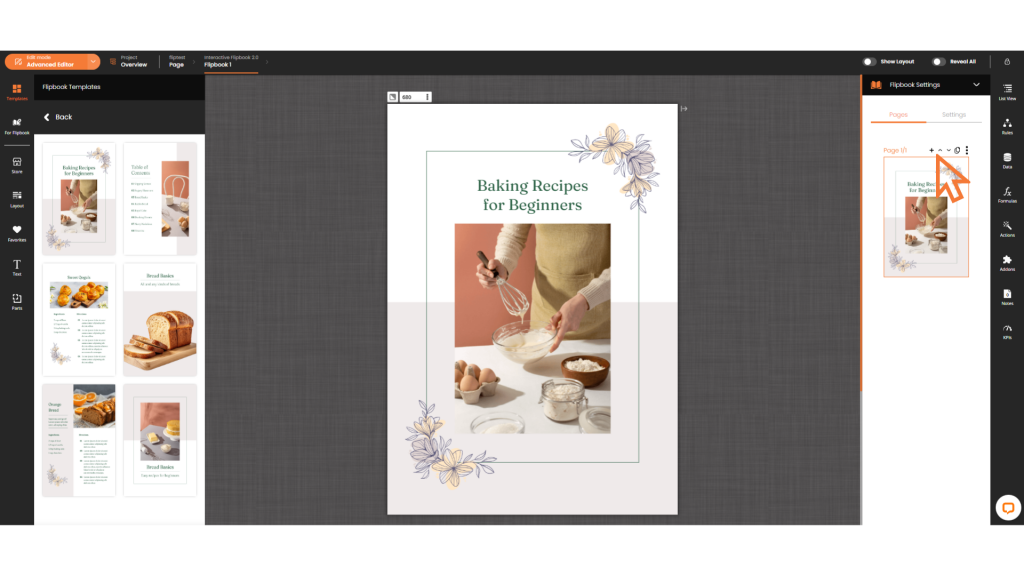
Using a template
Select a template from the Marketplace
- Browse through the available templates in the marketplace.
- Find one that suits your needs and select it.
- Click the “Use this template” button to start customizing the chosen template.
Add Pages
- Click to add the pages provided by the template.
- If you need more pages, click the “+” icon to add them.

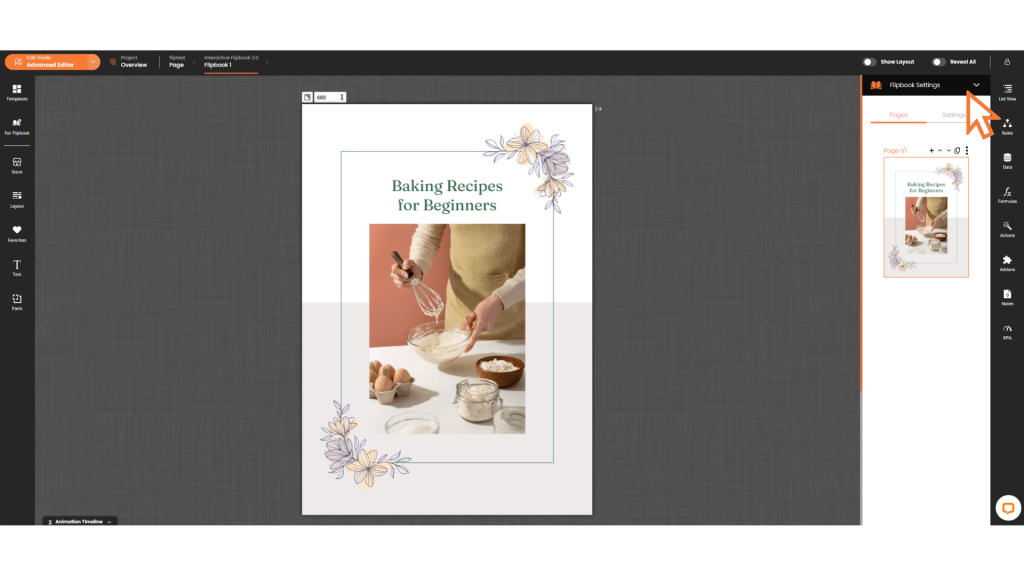
Flipbook Main Settings
Access the flipbook main settings on the right panel. It can be maximized or minimized.

Pages
Easily navigate through your Flipbook pages. You can add new pages, rearrange their order, duplicate pages, and customize their thumbnails.
Style
Customize the look and feel of your Flipbook controls by adjusting colors, fonts, and page size.
Note: Changing page size after importing PDFs or images may affect rendering.
Page Numbering
The Page Numbering will automatically add page numbers to the corner of your Flipbook pages. You can customize if the page numbering also appears on the first and last pages, the font, size and color.
Table of Contents
Enable or disable the Table of Contents feature to provide a structured overview of your Flipbook with named chapters and links.
Bookmarks
Highlight specific pages in your Flipbook by adding bookmarks. Define images and linked pages for each bookmark.
Gated Content
Gate specific pages or sections in your Flipbook to control access. Define unlocking actions such as submitting forms or completing quizzes.
Text Search
Enable users to search for text within your Flipbook. Text search results may appear blurry for locked pages with gated content.
Templates & Layouts
Explore a variety of templates and layouts tailored for Flipbooks on our Marketplace. Choose templates based on your Flipbook size and easily add layouts to your pages.
That’s it! You’re now equipped to create captivating Flipbooks using the Flipbook App.
Curious about adding components? Learn everything you need to know about flipbook components here!
