The lists addon enables the creation of dynamic lists that can be used in Catalog Presenters. Each list you create can be populated from a CSV file and supports actions for adding, removing, and editing each list item.
The Lists addon is used for many different purposes. For example, if you want to include a Catalog Presenter in your Interactive Experience, you’ll need to upload your Product Catalog. You can do that both with the Catalogs or the Lists Addons.
Unlike the Catalogs addon, the lists are stored on the page and do not require server communication – meaning that filtering and presenting are faster.
Finally, The Lists Addon also enables you to save/load its lists data in/from a text data field. This means that you can add/remove/update each list item and then store the list a text data field from another addon. You can for instance store/load the List data in the Account Addon, Datastore Addon, Audience Data, etc. A classic example of this is when you want to store dynamic data in the Account Addon.
How To Enable
- Open the Building Blocks on the left sidebar of the Editor
- Search for “Lists addon”
- Drag the Lists addon into your project to enable it
- Follow the settings below and configure the addon
Create a List
The Lists Addon enables you to create lists on your project. This means you can create as many lists as you want.
To create a list, go to the Addon configuration and click the “Add List” button. A new list is now created and you are prepared to start configuring it.
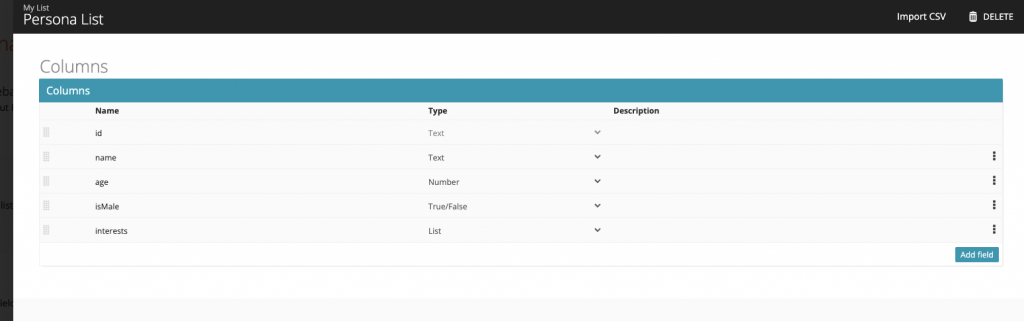
Create columns
You can think of a list as a spreadsheet table. A list has columns and data. Each column will have a name and a data field type. You can create, update and remove columns. When using the list in a Catalog Presenter, you will then have access to each item’s column data.
The Id column has 2 special features:
- It cannot be deleted since each list item must have a unique id (a value that must be different for each item in the list).
- Since it must have a unique value, each item you create will be automatically populated with an incrementing number (1, 2, 3, etc). You are free to change the Id value to something more semantic (i.e. products SKU numbers).

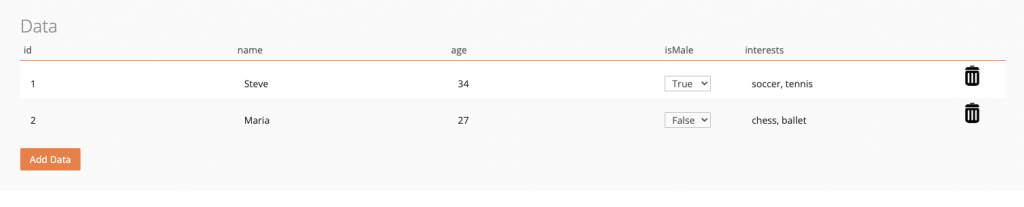
Manage List Data
After configuring your List’s columns, you can start adding data to it. There are 2 ways of adding data to a list:
- Using a CSV
- Manually
Importing a CSV
As with the catalogs, it is possible to upload a CSV that will populate your List with the provided data. When using a CSV file, it is mandatory that the first line contains all the columns that were defined. The Id field is mandatory.
Manually input data
Uploading a CSV is the recommended approach if you have many items you want to import in bulk. Alternatively, you can also use the Data section, in the List setting, to manually add each item.

How to use a List
Each list on your Lists add-on will export a list data field you can use in your project. This list data field must be used inside the Catalog Presenter component, which will present each item separately.
When using the Catalog Presenter you define how each of your list items will be presented. You will be able to use any of the data that was defined in your list configuration.
The Catalog Presenter component also gives you the ability to filter your list items, using conditions. If, for example, you have a list of products, you will be able to filter products based on their: price, features, etc.
Actions
Use this action when you want to add a new item in your List. When using this action you are asked to set the value of each column of your list. If you leave the id column empty, an automatic id will be chosen.
Use this action when you want to remove an item from your list. To remove a list item you must give the id of the item you want to delete.
Use this action when you want to update an item from your list. To update a list item you must give the id of the item you want to update and also set the new updated column values.
Use this action when you want to remove all items from your list.
Use this action when you want to export your list in a text data field. This is useful when you want to store your list data (for later loading) in an account, datastore, audience data, etc. The export will be based in the “Export Name”, which means that you can import from one list into another list if they share the same “Export Names”.
Use this action when you want to load a list data from a text data field, that was previously set using the Export List action.
Data Fields
Holds the number of items the list has. For example, if the list is empty its value is 0. If the list has 2 items then the value will be 2.
Holds the data of the list. This is the data field you should use in a Catalog Presenter.
