URL Data is a simple addon that allows you to collect data that is passed on the URL of the page into data fields available on the page.
URL Data allows you to specify parameters that you expect to receive in the URL of an Interactive Experience. For instance, a parameter can be “name”. In turn, when a visitor arrives at the Interactive Experience, the corresponding data fields are updated with those values if those parameters are present in the URL.
For example, if an Interactive Experience expects a “name” in URL Data, and a visitor arrives at the page with the URL https://company.com/campaign?name=John, then the page now has a name data field with the value John.
The URL Data addon can be used on many Interactive Experience types, such as:
- Personalized Newsletter Campaigns
- Lead Activation Campaigns
- Special Offers
- Personalized Games
- Embedded Interactive Experiences where the main website provides customer information
- Private Interactive Experiences
- Chatbots
- Tutorials
How to enable
- Open the Store on the left sidebar of the Editor
- Search for “URL Data”
- Drag the URL Data addon onto your project to enable it
- Follow the settings below and configure the addon
How To Configure
After enabling the URL Data addon in your project, you can start configuring it. The configuration of this addon is very straightforward. The first step is to define what is the data that you want to read from the URL. The second, and last, step is to simply use the defined data fields on your project.
Define URL data fields
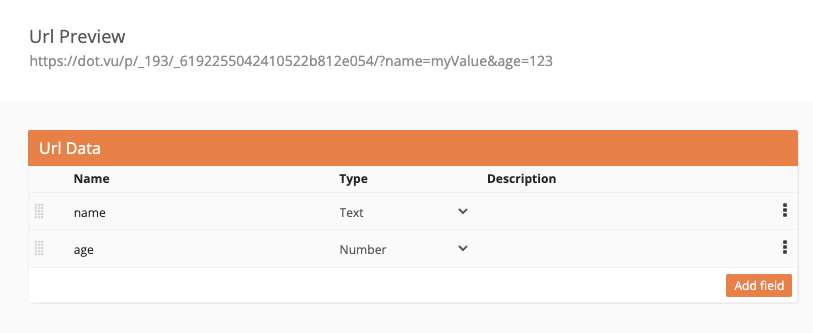
It is in the configuration settings of the URL Data addon that you can define what the data fields are that you want to read from the URL. You can define as many data fields as you wish.

To add a URL Data field click “Add field” and type the name of the data field. The data field name must be exactly the same as its name in the URL.
If your Interactive Experience’s URL is https://campaigns.mycompany.com/my-campaign?name=John&age=34 and you want to read the name and age you need to define the name and age data fields on the URL Data addon configuration.
Use URL Data Fields
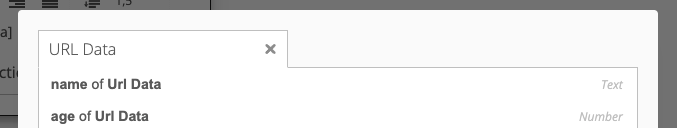
After defining the URL Data fields, these will be available to your project as common data fields. For each URL Data field you have defined earlier, there will be a corresponding data field you can use in your project.

If the current URL contains a given data field, then its value will be available to your Interactive Experience. If you have defined the name and age data field and your project loads with the URL: https://campaigns.mycompany.com/my-campaign?name=John&age=34 you will then have the data fields name and age with the values John and 34.
URL Data When Embedding
When you enable the URL Data Addon on your project, and you wish to embed your project, you can configure everything as indicated above.
Then, you must configure and use the Project Tag which will allow you to define how to populate the URL Data.
Marketplace Templates
If you would like to know more about the URL Data addon, here are some examples of Interactive Experiences that are available for you to try and use from the Dot.vu Marketplace.
Interactive Birthday Video: Send a personalized video to your customers on their birthday to nurture and strengthen your relationship with them!
