The Dot Embed Library Add-On will add communication capabilities between your page and the website you want to embed it on. To successfully use the Dot Embed Library Add-On, you will need to pair it to the Dot Embed Library. Please read the help article on how to use the Dot Embed Library to communicate back and forth with the dot.vu page.
Note that you only need to add this Add-On if you want to communicate with your page while the page is displayed. If you simply want to embed your page on your website you just need to follow the instructions of How to Embed Interactive Experiences.
The Dot Embed Library Add-On adds the following capabilities to your page:
- Send Events to the parent website
- Enables the parent website to set and retrieve session data fields
- Enables the parent website to run Custom Actions
Settings
Allowed Websites
Choose what websites are allowed to receive events from this page.
- Leave blank if you do not want to block communications.
- You can add multiple websites by separating them with commas, for example: “https://my-website.com, https://my-website.dk“
Actions
Once the Dot Embed Library Add-On is enabled, you will have access to the following actions.
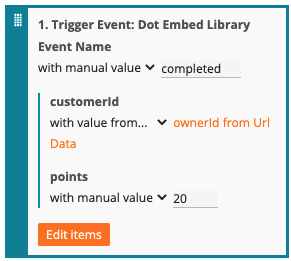
Triggers an event which the Dot Embed Library can subscribe to.

| Settings | Event Name: The name of the event. Used by the Dot Embed Library to subscribe to this event.
Data Items: What data to send to the Dot Embed Library. When the event is triggered, the library will receive an object with the keys corresponding to the names of each data item. |
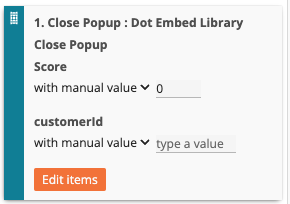
If you are embedding your project as a Popup, this action closes the Popup.

| Settings | Data Items: What data to send to the Dot Embed Library. When the Popup is closed, the library will receive an object with the keys corresponding to the names of each data item. |
