The Dot.vu Mailchimp integration enables you to add leads to your MailChimp lists.
How to Enable the Integration
You can enable the Mailchimp integration in your account Dashboard by navigating to Integrations > Overview. After enabling the Mailchimp integration, you need to input a Mailchimp API Key. You can read this article from Mailchimp to learn how to manage API Keys.
Once you input your Mailchimp API Key, you can start using the Integration on Dot.vu.
How to send leads to MailChimp
There are 2 ways to send leads to your Mailchimp account: you can send a lead every time a contact is created on Dot.vu, or by adding an action to your projects.
Send a lead to Mailchimp every time a contact is created
To set up the integration so that contacts created on Dot.vu are automatically sent to Mailchimp, go to your Dashboard, then navigate to Integrations > Mailchimp. In the Mailchimp Integration configuration, enable the checkbox that says, “Whenever a contact is created, send the information to one or more Mailchimp mailing lists.”
Once you’ve enabled this checkbox, click on the “Select Lists” button to choose which lists and segments you want to send your leads to.
Now, every time a contact is created on any of your Dot.vu projects, the lead is sent to Mailchimp. The lead data sent to Mailchimp includes email, first name, and last name.
A contact is created on Dot.vu whenever the action “Create new contact” is executed.
Send a Lead to Mailchimp using an action
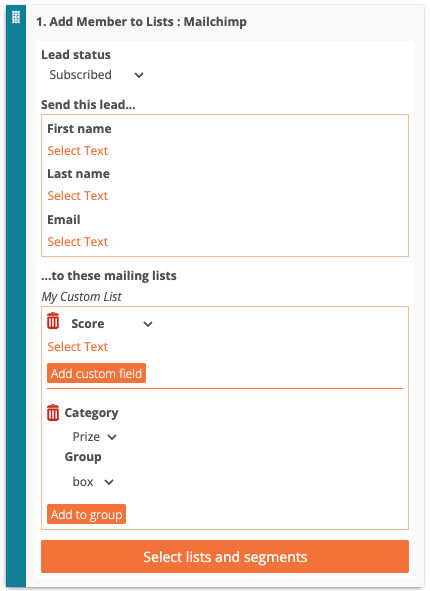
To have more control over when and which data you send to Mailchimp, use the “Mailchimp > Add Member to Lists” action. This allows you to send any data collected from your project to Mailchimp.
The configuration options for the “Add Member to Lists” action include:
- Lead status: Select the lead status on Mailchimp (Subscribed, Unsubscribed, Cleaned, Pending, or Transaction).
- Basic lead metadata: Choose the Email, First Name, and Last Name.
- Lists and segments: Optionally select the lists and segments to which you want to send the lead. When selecting a list, you can also send data to any custom fields and groups for that list.

Enhance your marketing workflow with the Mailchimp integration
By following these steps, you can seamlessly integrate Dot.vu with Mailchimp, ensuring that your leads are efficiently managed and segmented. Whether you choose to automate the process or manually configure the data sent, this integration provides the flexibility and control needed to optimize your email marketing strategy.
