Welcome to Dot.vu! Our dashboard is designed to be your central command centre for managing all your Interactive Content projects. In this article, we’ll guide you through the key features and functionalities to ensure you make the most out of your Dot.vu experience.
1. Introduction
Dot.vu’s dashboard is the heart of your Interactive Content journey. Here, you can seamlessly manage and explore all your projects. From project creation to analytics and integrations, everything you need is just a click away.

2. Projects Tab
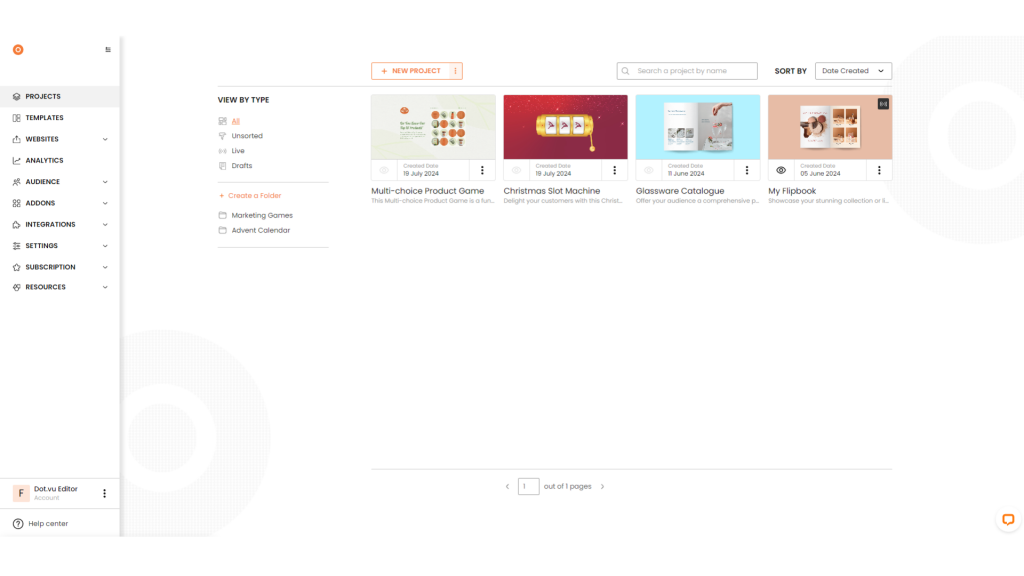
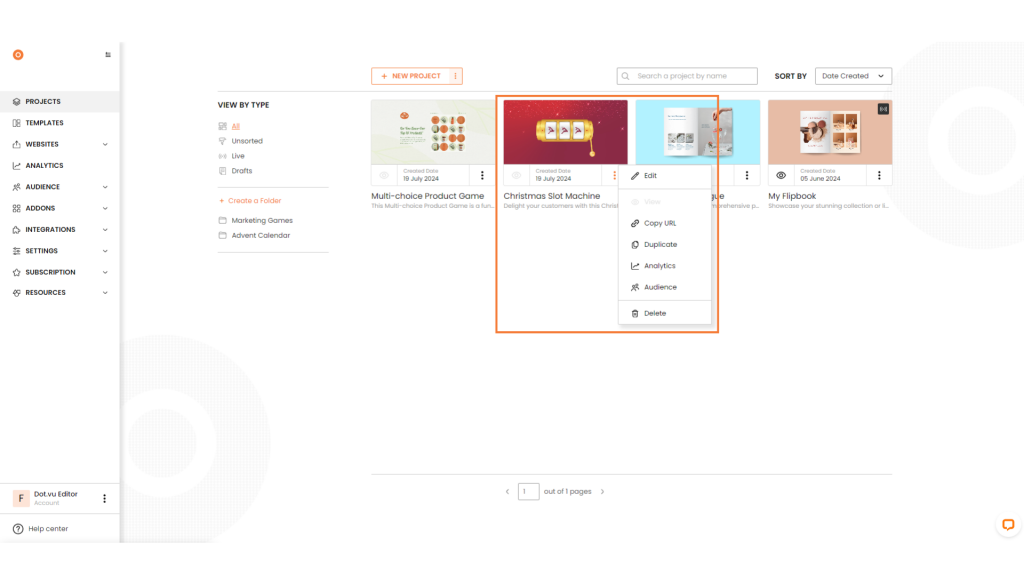
Upon logging in, you’ll find yourself in the “Projects” tab, where each tile represents a unique project. Clicking the three dots reveals essential actions such as duplicating, editing, checking analytics, and viewing the project.

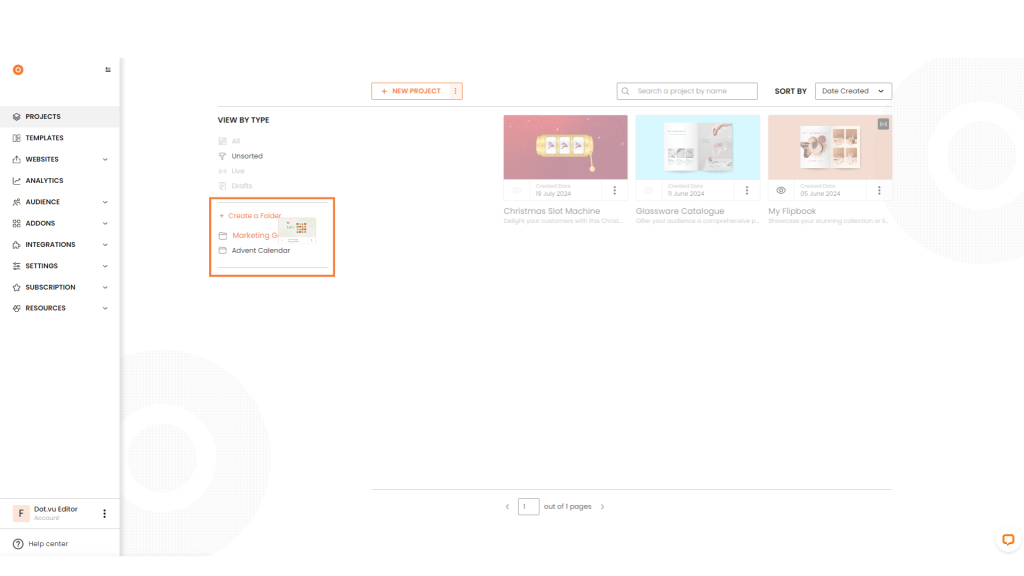
Stay organized by creating folders on the left-hand side – simply drag and drop your projects into the desired folders.

3. Creating a Project
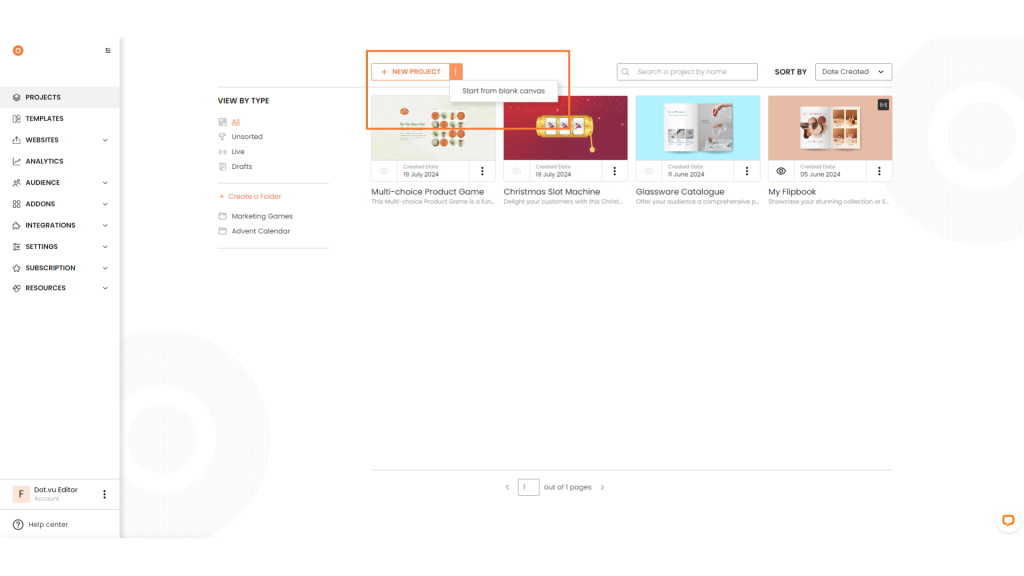
To create a new project from scratch, click on the three dots and select “Start from blank canvas.” This option will open a new project with a clean slate, allowing you to build from the ground up.

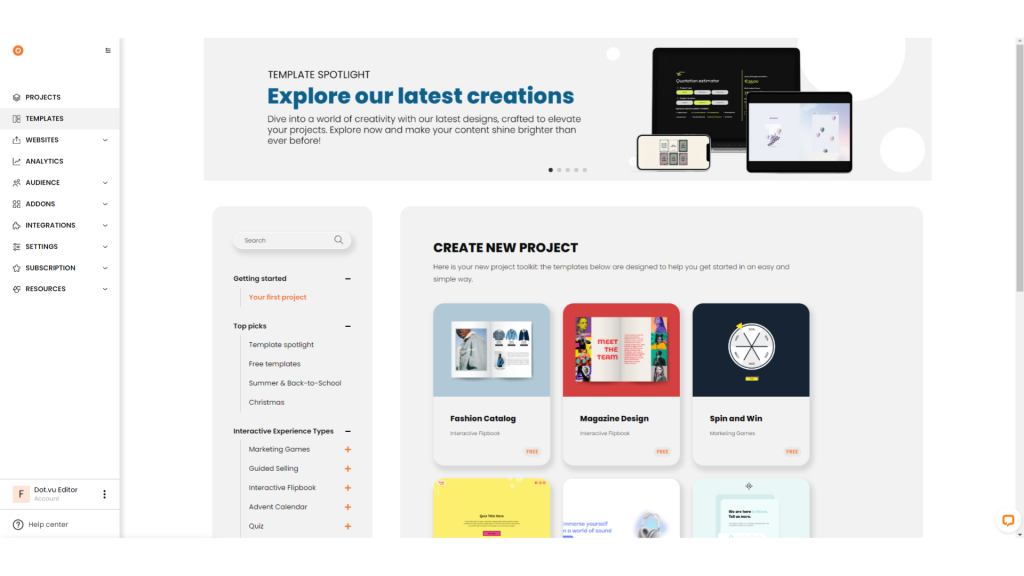
4. Templates Tab
To create a project using a template, click on the “Templates” tab to browse through all available options. Selecting a template will provide you with a pre-designed layout, allowing you to customize and build upon it according to your needs.

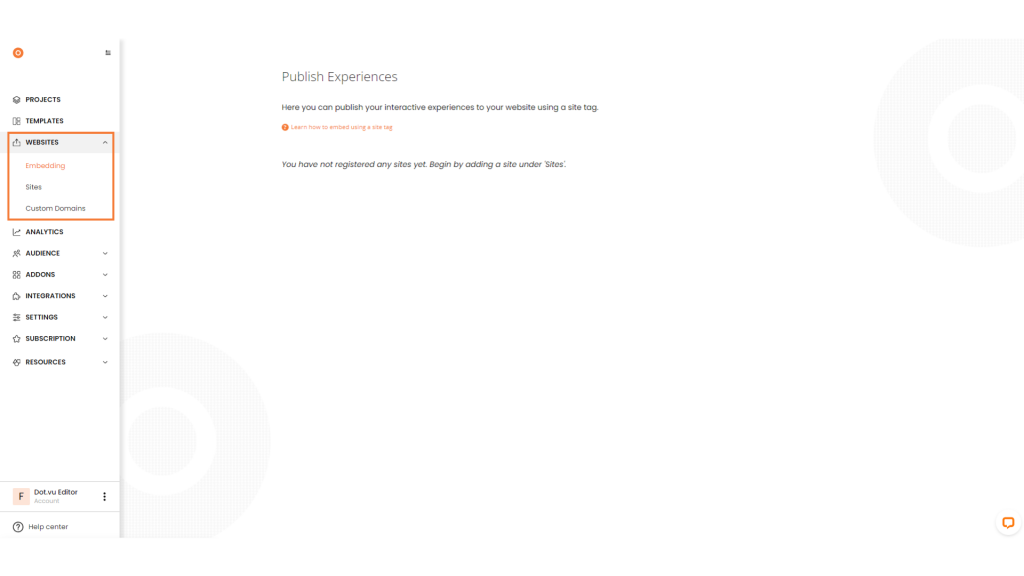
5. Websites Tab
The “Websites” tab empowers you to seamlessly integrate your Interactive Experiences with external platforms and enhance your online presence. Explore the following features:

- Embedding
You can embed your Interactive Experiences directly into your website.
- Sites
Add the sites where you wish to publish Interactive Experiences. This feature enables you to seamlessly integrate your Dot.vu projects into specific sites.
- Custom Domains
Link existing content pages created on your Dot.vu account to custom domains or subdomains. This feature provides a professional touch by aligning your Interactive Content with your brand.
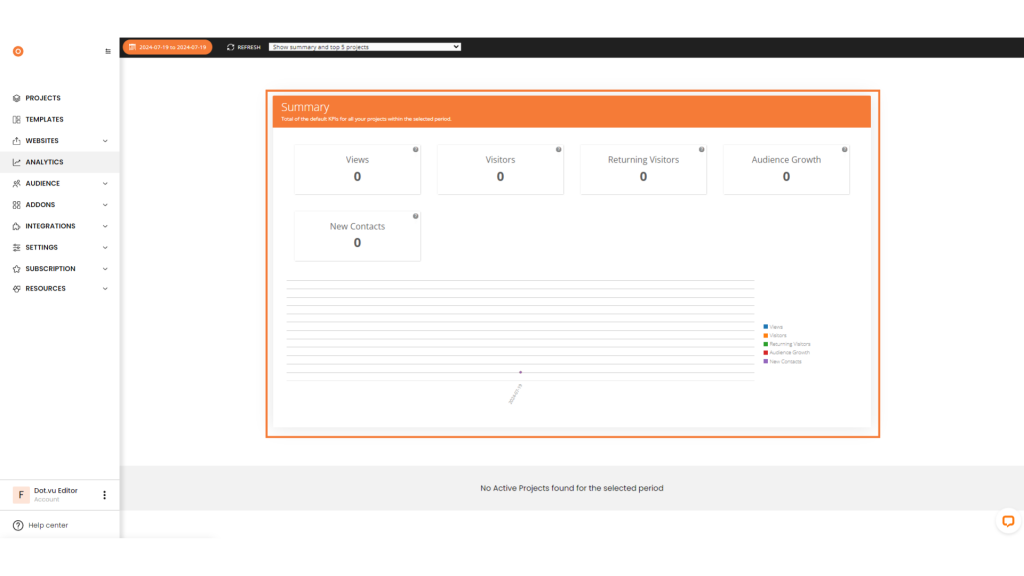
6. Analytics Tab
Under the Analytics tab, get a quick summary of all your projects within a specific time period. Default KPIs include views, visitors, returning visitors, audience growth, and new contacts. You can scroll down to see the top projects contributing to the summary, each with default and customizable KPIs.

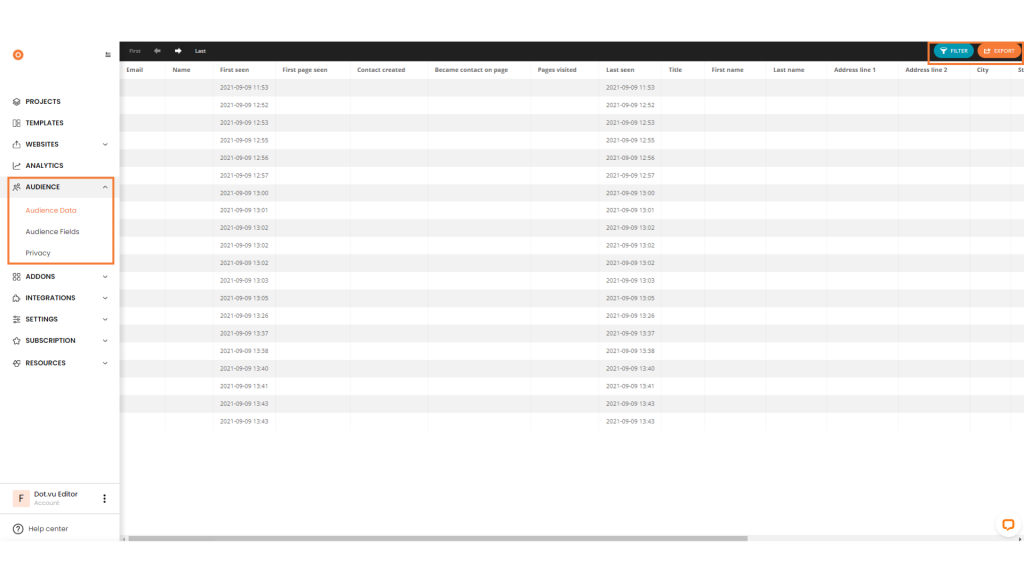
7. Audience Tab
Explore all the data collected about your audience in the Audience tab. Filter and control the view by clicking on “Filter” to add conditional rules and dates collected from specific projects. Save your filters for future use and export the data as a CSV file sent directly to your email.

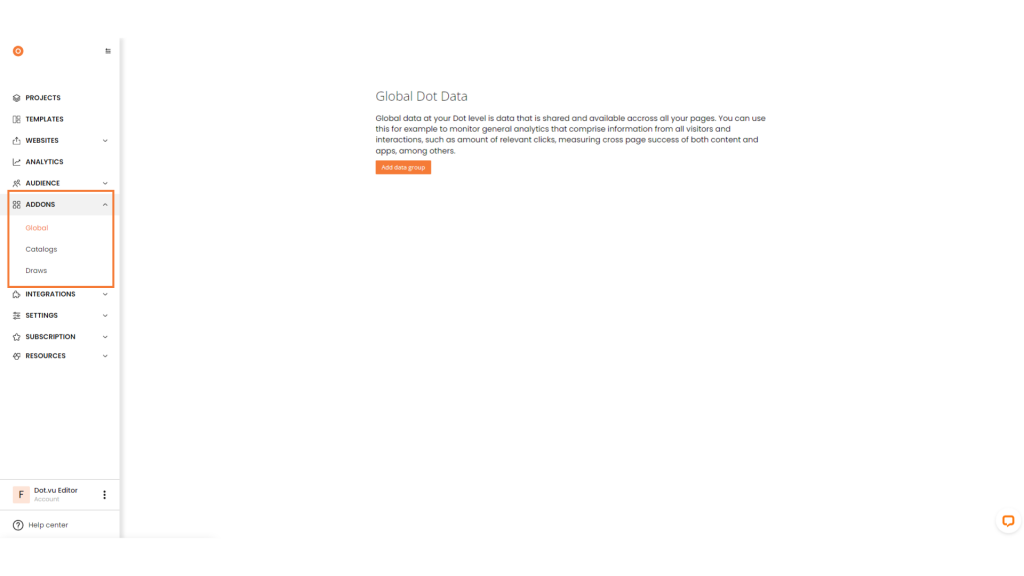
8. Add-Ons Tab
Discover additional capabilities in the Add-Ons tab, divided into three sections:

- Global
Global data refers to shared information accessible across all your pages. This feature allows you to monitor comprehensive analytics that encompass data from all visitors and interactions
- Catalogs
Catalogs are like handy tools that work together with Catalog presenters on your Dot pages, allowing you to show off your products or services in an interactive way.
- Draw
Organize contests where people get a shot at winning prizes and find out right away if they’ve won. It’s all about that instant joy of knowing you’ve scored a win.
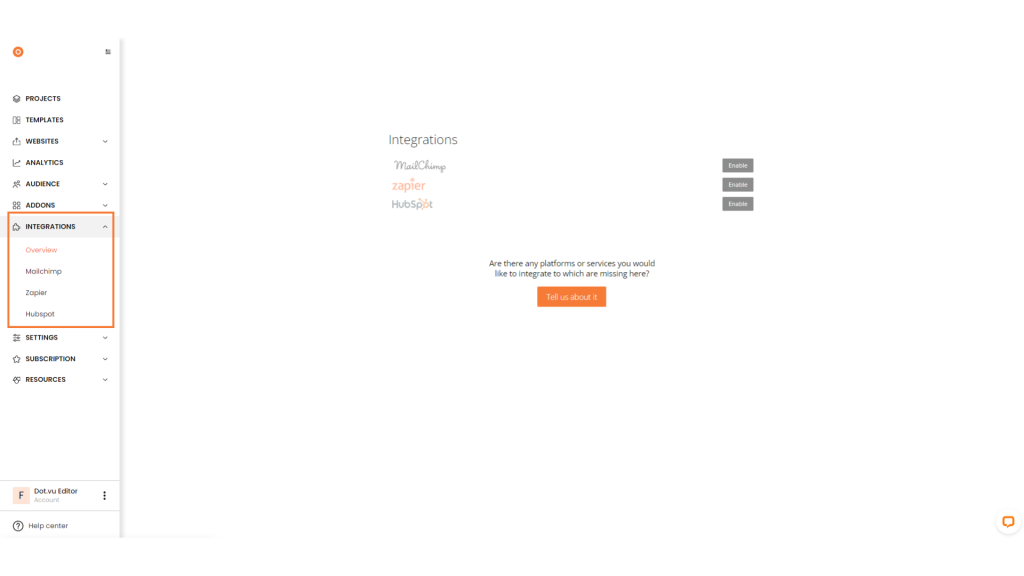
9. Integrations Tab
Integrate seamlessly with external tools using the Integration tab. Dot.vu offers a large variety of integrations. You can enable and configure these integrations to enhance your Interactive Content strategy.
If your favourite system isn’t included among our add-ons, our sales team can help you with custom integrations.

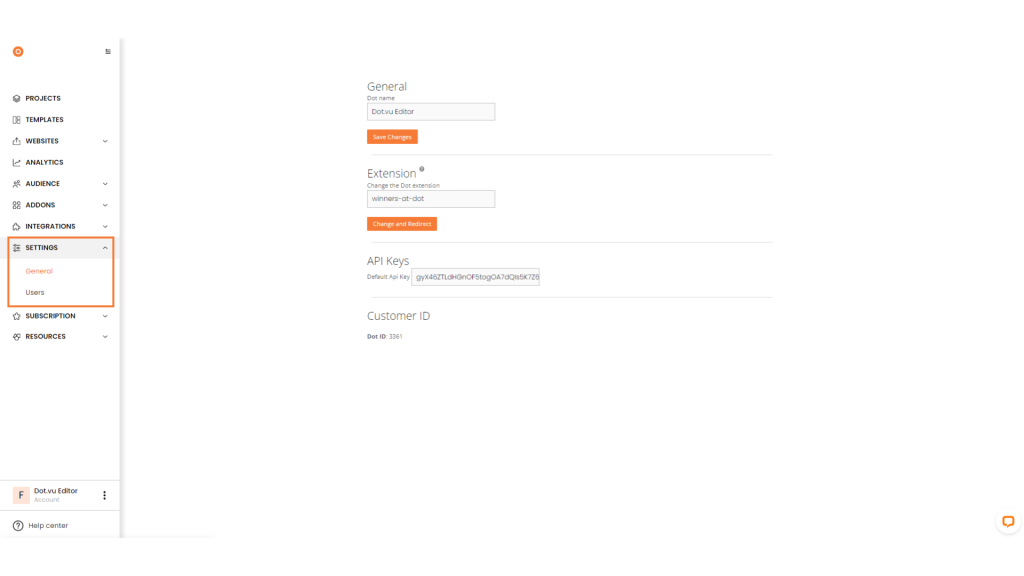
10. Settings Tab
Find all your account-related details in the Settings tab, including general information, user management, and custom domain configurations.

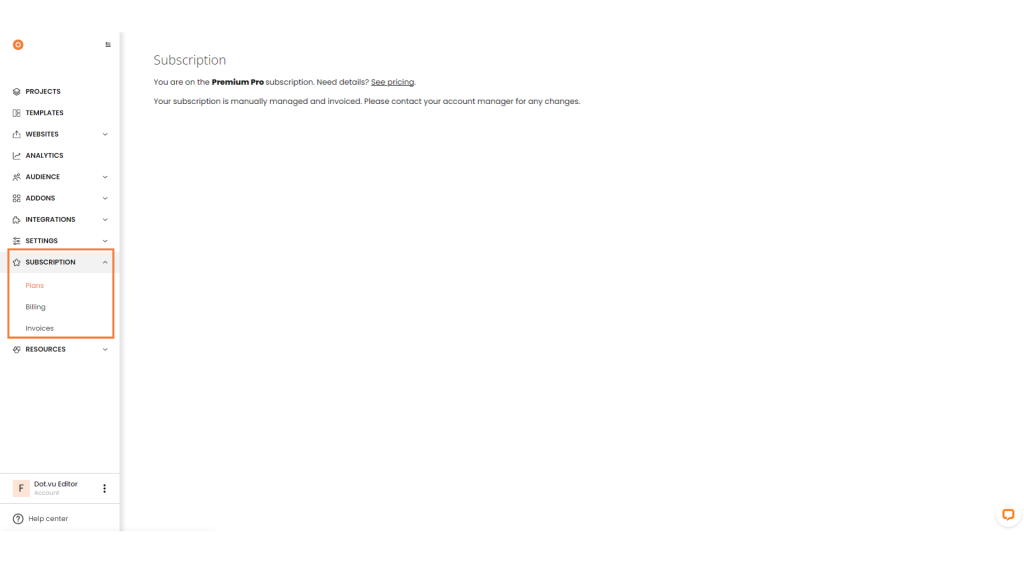
11. Subscription Tab
Effortlessly manage your subscription, including billing information and access to invoices, in the Subscription tab.

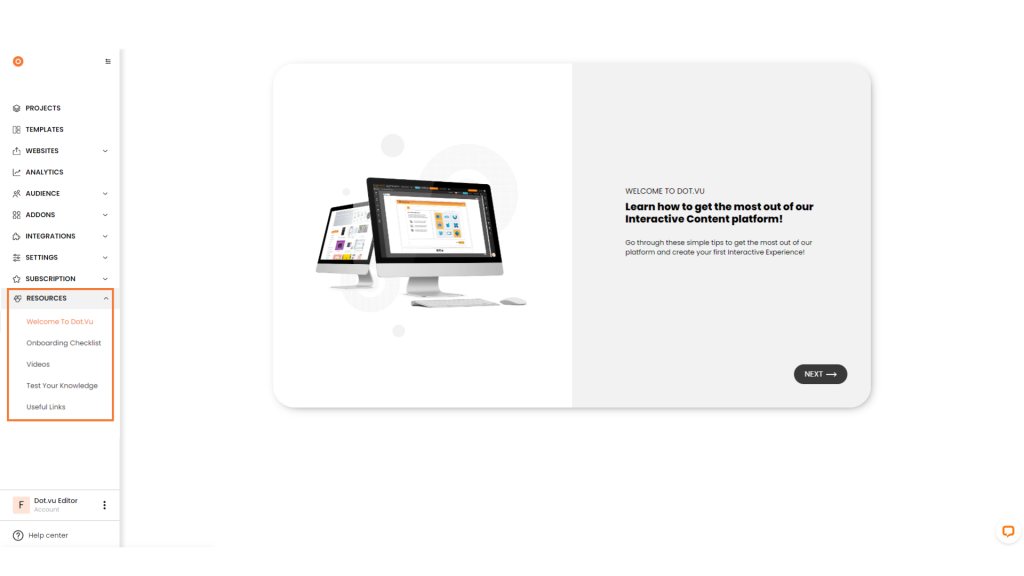
12. Resources Tab
Explore a variety of resources to aid your Dot.vu journey, including checklists for step-by-step guidance, videos for visual demonstrations, and useful links to our blog, guides, and help articles for in-depth insights.

Congratulations!
You’ve completed the Dot.vu Dashboard Tour. We appreciate your commitment to creating engaging Interactive Content. Should you have any further questions or need assistance, our support team is here to help. Thanks for choosing Dot.vu!
